The Travel Explorer Component
Description
How to integrate the travel explorer on your website
Description
How to integrate the travel explorer on your website
First, if you want to load the travel explore component through cotton-ball, you need to load the cotton-ball as following:
<script type="text/javascript" src="https://api.tui.com/ml/cotton-ball/"></script>
Then you need to load the travel explorer component:
<div class="tui-component tui-component-travelexplorer"></div>
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Travelexplorer</title>
<script type="text/javascript" src="https://api.tui.com/ml/cotton-ball/"></script>
</head>
<body>
<div class="tui-component tui-component-travelexplorer"></div>
</body>
</html>
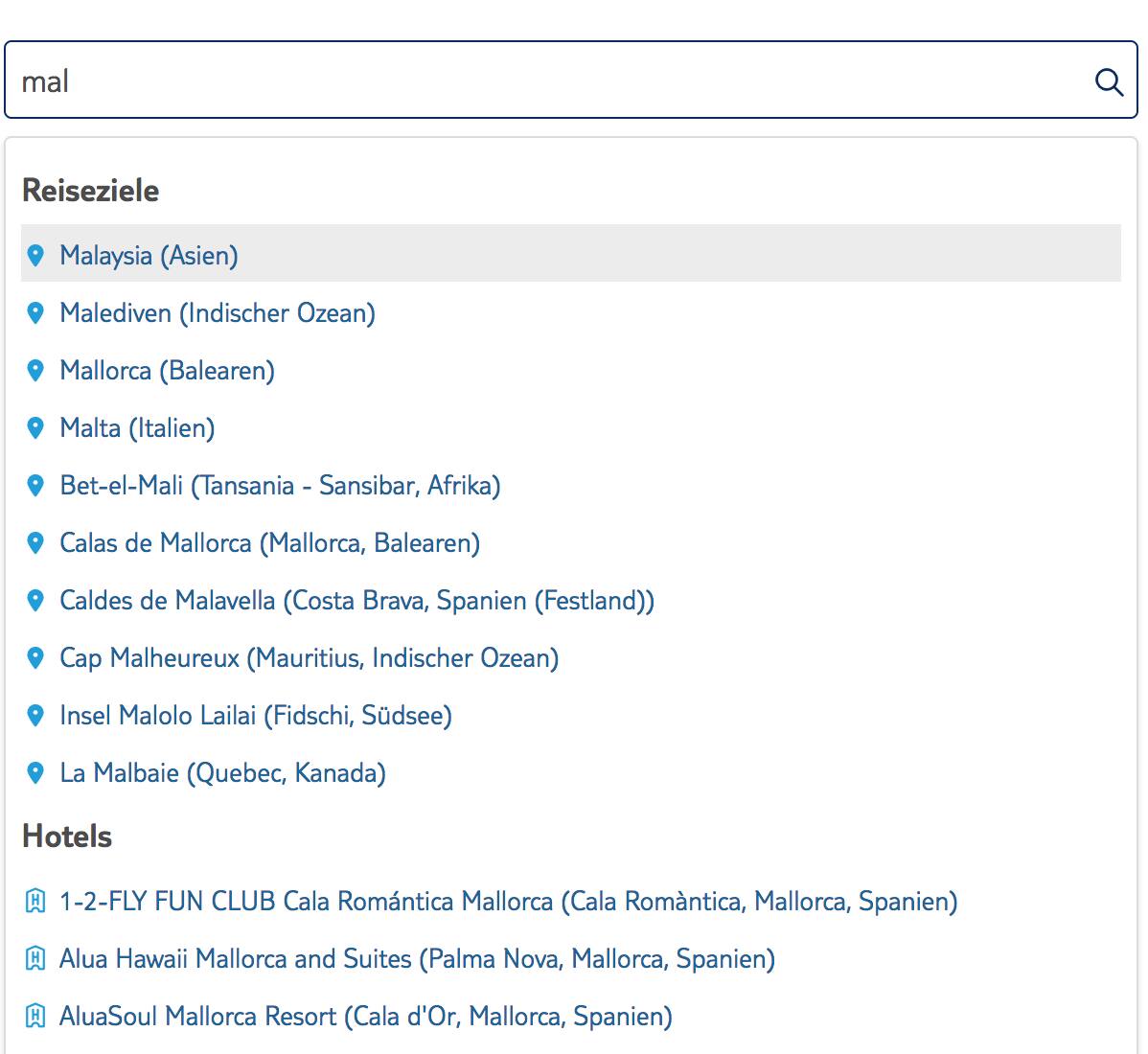
Screenshots

Variants of the Travel Explorer input.
Meta
| Maintainer | picr-developmentb2c-tuicom@tui.com |
|---|---|
| Locales |
en-GB, de-DE, fr-CH
|
Usage
Add the following script tag (or something similar) to your web page to have the component load. Note: This is required only once per webpage, even when you embed multiple instances of the component.
<script src="https://api.tui.com/ml/travelexplorer/ui/" async defer></script>
Add the following HTML code anywhere in your webpage at the position where you want the component to show. You can create multiple instances of the component.
Remember to replace VALUE with actual valid values for the given attribute.
<div class="tui-component tui-component-tui-travelexplorer"
data-lang="VALUE"
data-max-items="VALUE"
data-tenancy="VALUE">
</div>
ATTENTION: This is a legacy component. The tag name must be set as class name (as in the example above), and attributes must be prefixed with data-.
Read more about using components ›
Attributes
This component can be configured with the following attributes:
| Name | Description | Allowed Values | Default | Required |
|---|---|---|---|---|
lang |
Set one of the following language. |
en_GB, de_DE, fr_CH
|
yes | |
max-items |
Sets the maximal number of suggestion items per category to be shown. |
10 |
yes | |
tenancy |
The Peakwork player for this set. |
TUICOM, TUICH, TUIAT, ROBINSON
|
TUICOM |
yes |
Events
| Event | travelexplorer.This is my plattform url. |
|||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Type | publish | |||||||||
| Description | Set the platform URL. |
|||||||||
| Payload |
The payload object of this event has the following properties:
|
| Event | cotton-ball.New TUI components. |
|||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Type | publish | |||||||||
| Description | Create new TUI component. |
|||||||||
| Payload |
The payload object of this event has the following properties:
|
| Event | travelexplorer.Ask for plattform url. |
|||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Type | publish | |||||||||
| Description | Get information about platform URL. |
|||||||||
| Payload |
The payload object of this event has the following properties:
|
| Event | travelexplorer.Track suggest event. |
|||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Type | publish | |||||||||
| Description | Returns platform URL. |
|||||||||
| Payload |
The payload object of this event has the following properties:
|
| Event | travelexplorer.Track suggestion selected event. |
|||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Type | publish | |||||||||
| Description | Returns platform URL. |
|||||||||
| Payload |
The payload object of this event has the following properties:
|
| Event | travelexplorer.Ask for plattform url. |
|||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Type | subscribe | |||||||||
| Description | Get information about platform URL. |
|||||||||
| Payload |
The payload object of this event has the following properties:
|
| Event | travelexplorer.This is my plattform url. |
|||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Type | subscribe | |||||||||
| Description | Get the platform URL. |
|||||||||
| Payload |
The payload object of this event has the following properties:
|