The Travel-Map Component
Description
Travel Map
Description
Travel Map
The Travel Map is an interactive map that can show one or more hotels. To change the appearance and behavior of the map several options can be set.
Screenshots

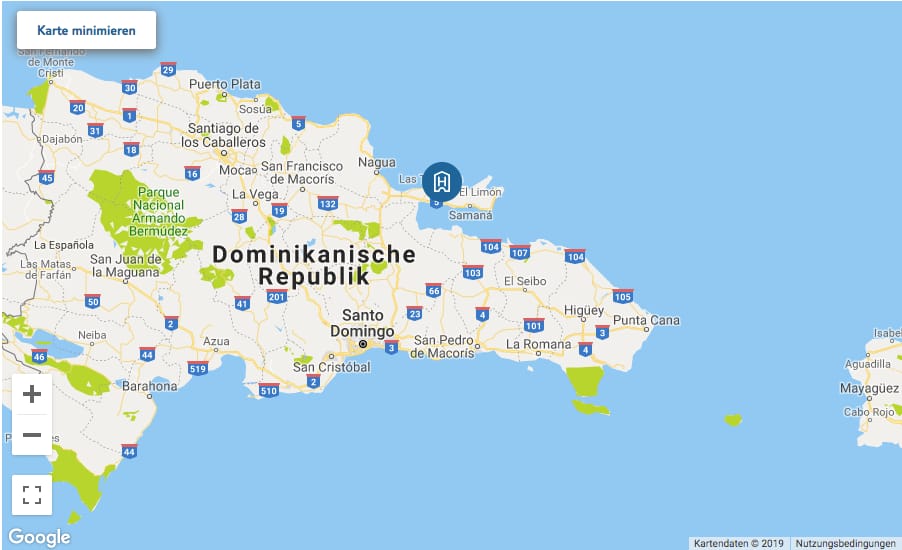
The banner view of the component on desktop.

The expanded view of the component on desktop.

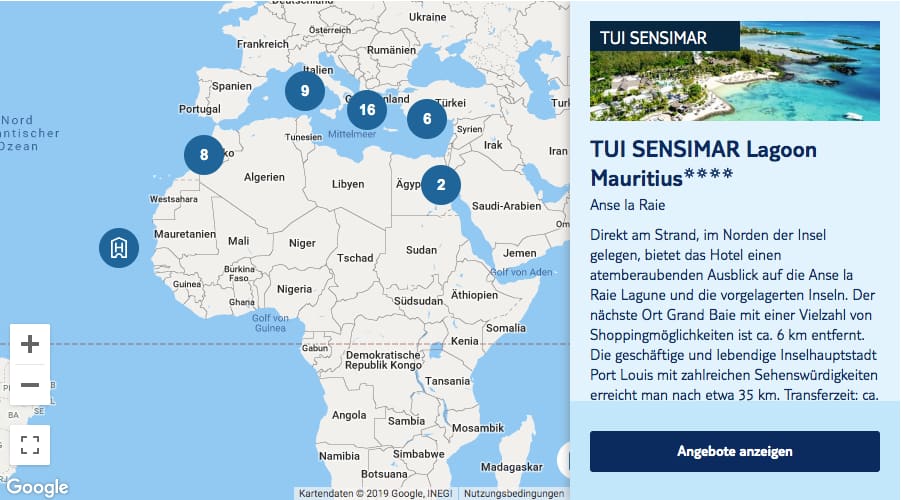
The expanded view of the component with open side bar.
Meta
| Maintainer | berlin-team-aventoms@tui.info |
|---|---|
| Locales |
de-DE
|
Usage
Add the following script tag (or something similar) to your web page to have the component load. Note: This is required only once per webpage, even when you embed multiple instances of the component.
<script src="https://cloud.tui.com/cdn/travel-map/current/docs/main.js" async defer></script>
Add the following HTML code anywhere in your webpage at the position where you want the component to show. You can create multiple instances of the component.
<div class="tui-component tui-component-travel-map"></div>
Examples
-
Shows component in the small version.
<div class="tui-component tui-component-travel-map" data-type="small"></div>
ATTENTION: This is a legacy component. The tag name must be set as class name (as in the example above), and attributes must be prefixed with data-.
Read more about using components ›
Attributes
This component can be configured with the following attributes:
| Name | Description | Allowed Values | Default | Required |
|---|---|---|---|---|
lang |
With the |
de-DE
|
de-DE |
no |
brand |
The brand-attribute affects the look of the travel-map. |
tui, fly, ati
|
tui |
no |
infowindowtype |
Is used to identify how the info window will look like, when the user clicks on a hotel. |
sidebar-right, false
|
sidebar-right |
no |
label |
Will show a label with flight info, if map is used for e.g. shopping cart. |
true, false
|
false |
no |
polyline |
Will show a dotted line between hotels and airports when used in e.g. shopping cart. |
true, false
|
false |
no |
morphingBanner |
If true, the map initial is shown as a banner. |
true, false
|
true |
no |
mapType |
If mapType is |
travelPlanner
|
no | |
giata |
Comma-separated list of giata-ids will show these hotels on the map. |
no | ||
productCodes |
Comma-separated list of product-codes will show these hotels on the map. |
no | ||
searchScope |
Is used for a campaign. Hotels will be filtered if searchScope is set. |
HOTEL, PACKAGE
|
no | |
season |
Is used for the object content. (W)inter or (S)ummer. |
W, S
|
no | |
seasonYear |
Is used for the object-content. Use 2019 or 2020. |
no | ||
hotelCta |
Configures the |
link, offer, |
link |
no |
banner_headline |
If morphingBanner is true, you can set the headline here. |
no | ||
banner_cta_text |
If morphingBanner is true, you can set the CTA-Text here. |
no | ||
offer_start |
If hotelCta is offer, you can set the startDate here. Either as |
+3 |
no | |
offer_end |
If hotelCta is offer, you can set the endDate here. Either as |
+240 |
no | |
offer_duration |
If hotelCta is offer, you can set the duration here. |
7 |
no | |
offer_adults |
If hotelCta is offer, you can set the number of adults here. |
2 |
no | |
campaign |
Set the campaign code here |
no | ||
mapSection |
Set the viewport of the map. Use |
no | ||
zoom |
Set the default zoom of the map. |
no | ||
placeSheetSubscrollingEnabled |
Set the Google Map Option |
true, false
|
true |
no |
placePopoverViewEnabled |
Set the Google Map Option |
true, false
|
true |
no |
gLoggingLabel |
Set the Google Map Option |
true, false
|
true |
no |
Events
| Event | a open-button was clicked |
|---|---|
| Type | publish |
| Description | Event will be triggered when the map banner will be expanded. |
| Payload | none |
| Event | a minimize-button was clicked |
|---|---|
| Type | publish |
| Description | Event will be triggered when the map banner will be collapsed. |
| Payload | none |
| Event | a cluster-marker was clicked |
|---|---|
| Type | publish |
| Description | Event will be triggered when the user clicks on a map cluster marker. |
| Payload | none |
| Event | a hotel-marker was clicked |
|||||||
|---|---|---|---|---|---|---|---|---|
| Type | publish | |||||||
| Description | Event will be triggered when the user clicks on a map hotel marker. |
|||||||
| Payload |
The payload object of this event has the following properties:
|
| Event | a travel-map-offer was clicked |
|---|---|
| Type | publish |
| Description | Event will be triggered when the user clicks on offer. |
| Payload | none |
| Event | generate PT4 Link. |
|---|---|
| Type | publish |
| Description | Event will be triggered to create a pt/h4 link |
| Payload | none |
| Event | Travelmap component is running |
|---|---|
| Type | publish |
| Description | Event will be triggered when the component was rendered and is running |
| Payload | none |
| Event | a new list is available |
|---|---|
| Type | subscribe |
| Description | Listens for a new list of travel-map-items. |
| Payload | none |
| Event | hit me baby one more time. |
|---|---|
| Type | subscribe |
| Description | Event to rerender the component or render the component when inserted by script. |
| Payload | none |
| Event | a new region is choosen |
|---|---|
| Type | subscribe |
| Description | Event to set the viewport of the map to a specific region. |
| Payload | none |
| Event | destroy the map |
|---|---|
| Type | subscribe |
| Description | Event to unregister the instance of the map. |
| Payload | none |