The Travel Advice Component
Description
Description
The travel advice displays a country's official travel and security advices provided by the state authorities. Currently only the informations of the german state are available.
The text-alert variant provides a small banner as a call to action and displays the actual content in an overlay after clicking it.
The content variant provides just the travel advice content and is supposed to be integrated in a web page.
Screenshots

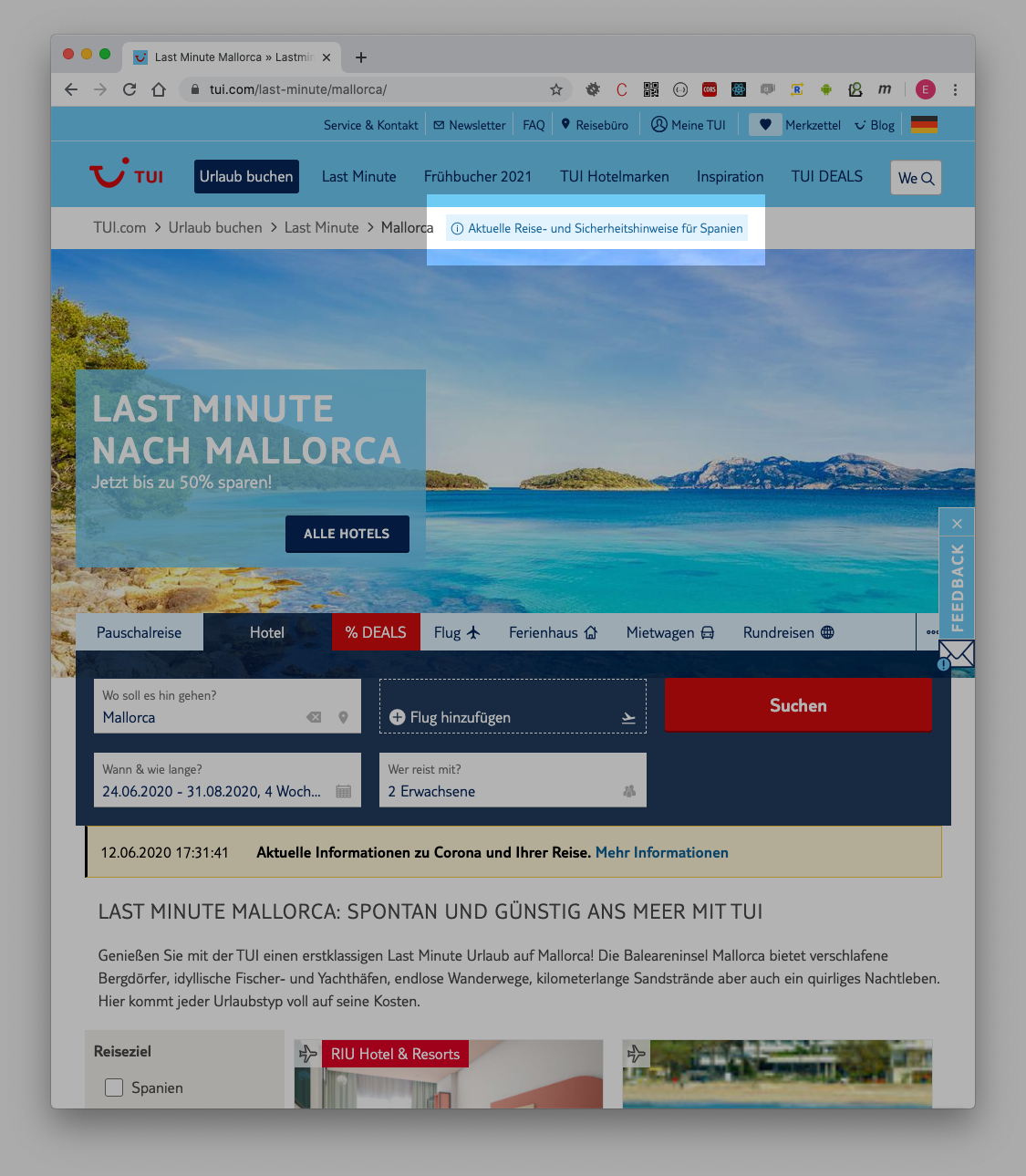
The travel advice banner (embedded in a breadcrumb here).

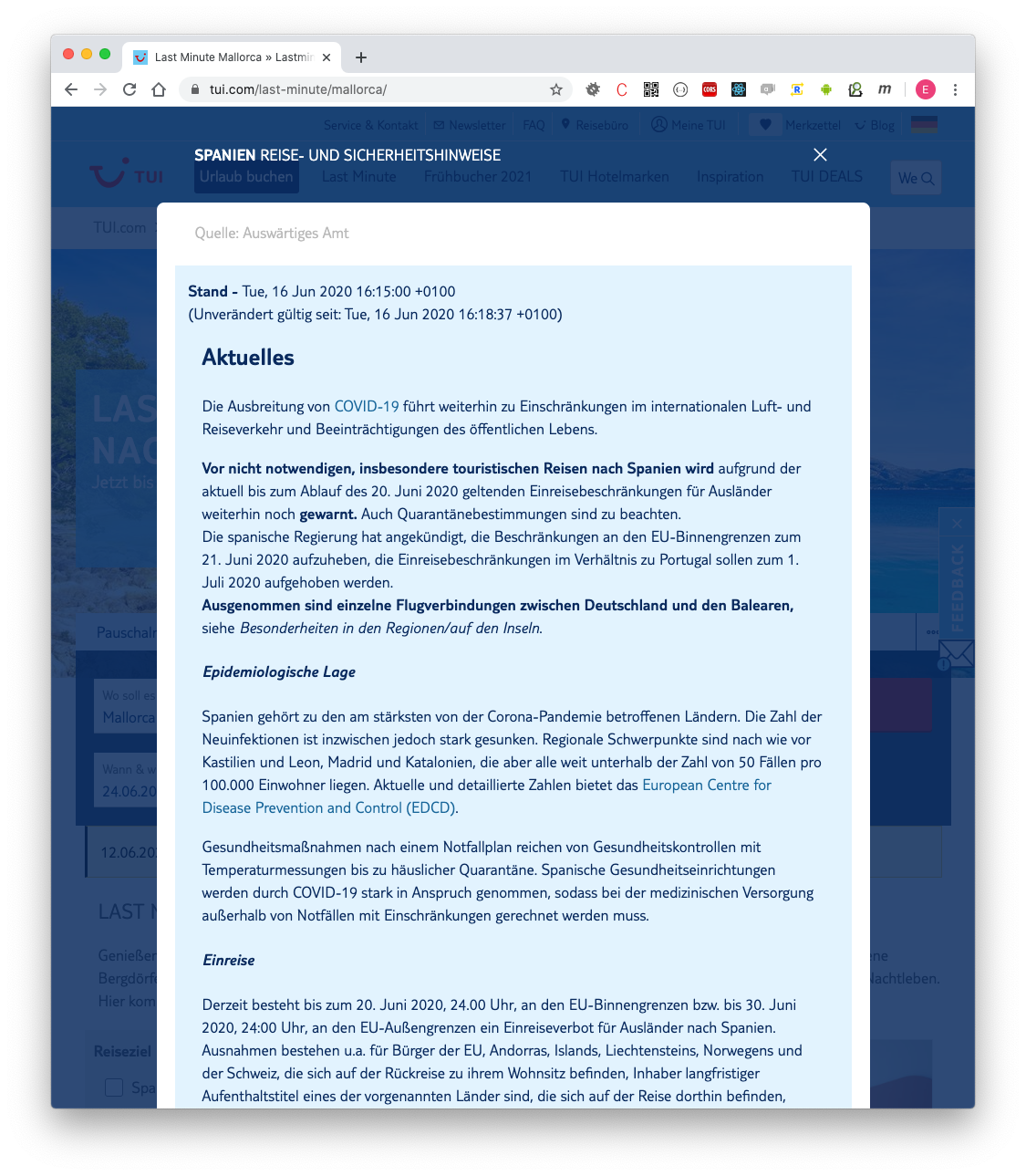
The travel advice shows off in an overlay after clicking the call to action.

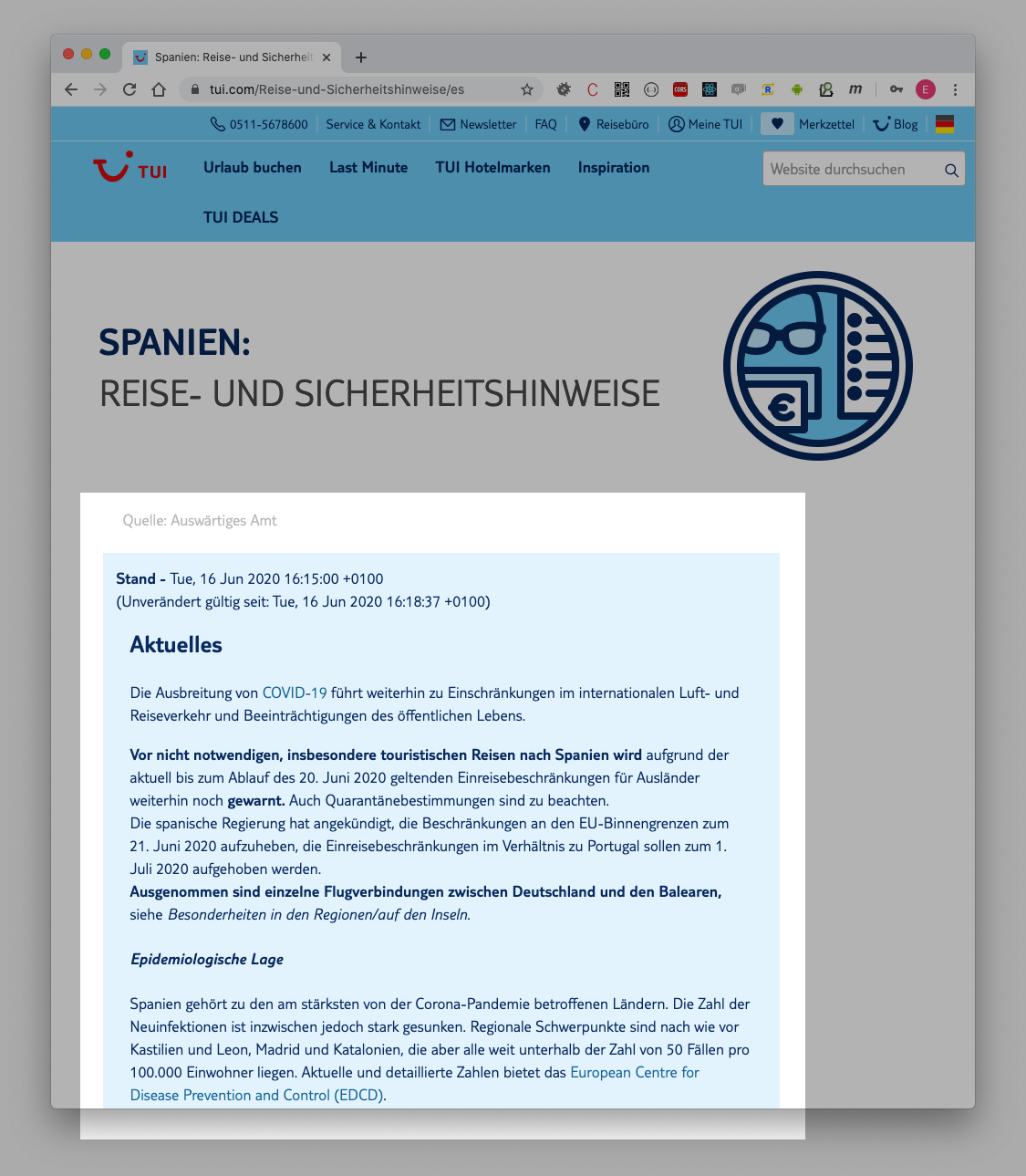
The content variant of the component embedded in a web page.

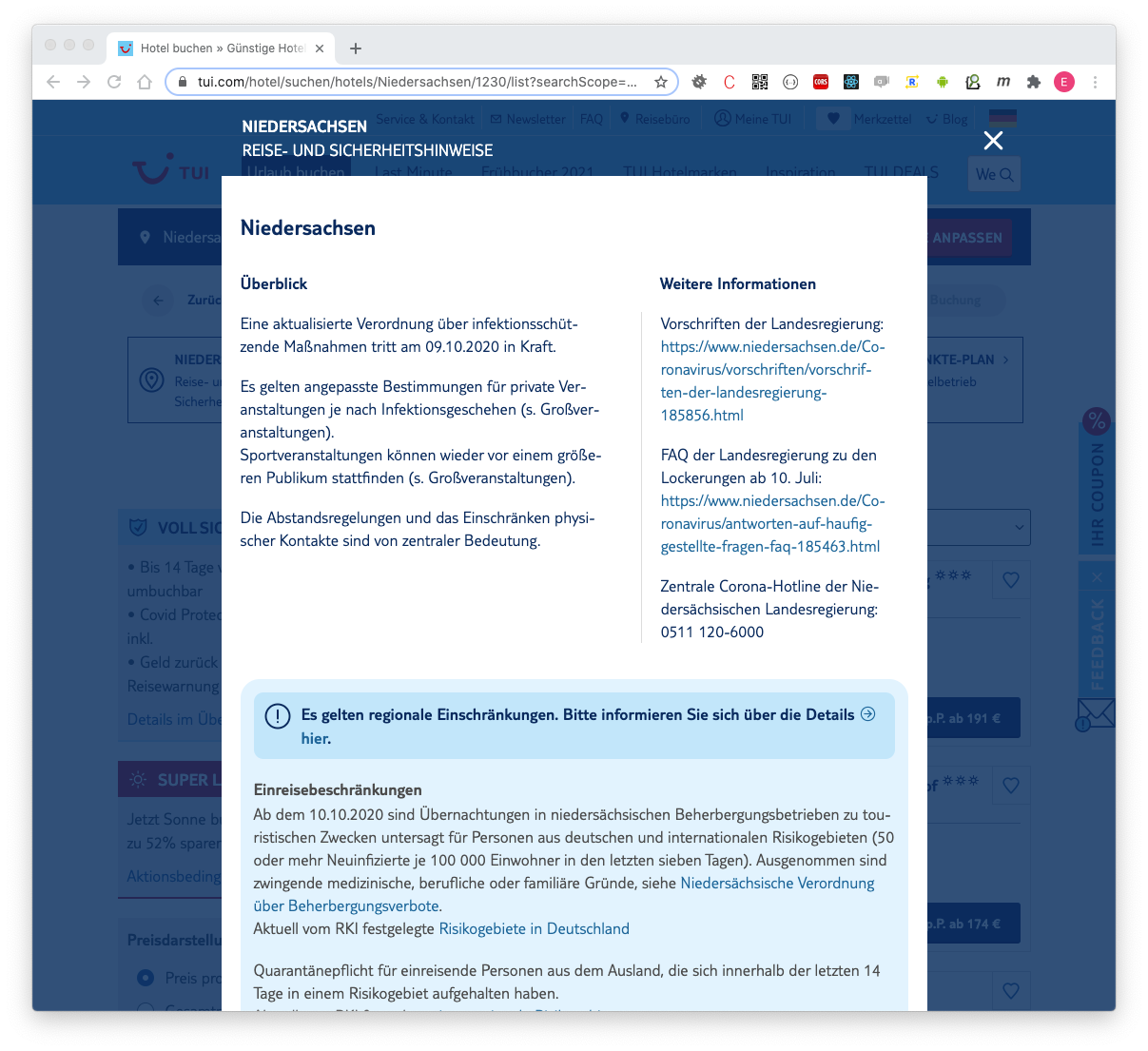
The content variant of the component for a german destination.
Meta
| Maintainer | teammarvel@TUIGroup.onmicrosoft.com |
|---|---|
| Locales |
en-GB, de-DE
|
Usage
Add the following script tag (or something similar) to your web page to have the component load. Note: This is required only once per webpage, even when you embed multiple instances of the component.
<script src="https://cloud.tui.com/cdn/travel-advice/current/travel-advice.js" async defer></script>
Add the following HTML code anywhere in your webpage at the position where you want the component to show. You can create multiple instances of the component.
Remember to replace VALUE with actual valid values for the given attribute.
<tui-travel-advice
market="VALUE"
tenant="VALUE"
variant="VALUE">
</tui-travel-advice>
Examples
-
This component displays in German language and provides the customer with the official german travel advices for Spain referenced by the country code.
<tui-travel-advice locale="de_DE" market="DE" tenant="TUICOM" country-code="ES" variant="text-alert"> </tui-travel-advice> -
This component displays in German language and provides the customer with the official german travel advices for Spain refereced by the region id of Mallorca.
<tui-travel-advice locale="de_DE" market="DE" tenant="TUICOM" region-id="1197" variant="text-alert"> </tui-travel-advice> -
This component displays just the travel advice content for Spain in German language.
<tui-travel-advice locale="de_DE" market="DE" tenant="TUICOM" country-code="ES" variant="content"> </tui-travel-advice> -
This component displays the travel advice content of the german federal state Niedersachsen.
<tui-travel-advice locale="de_DE" market="DE" tenant="TUICOM" region-id="1230" variant="content"> </tui-travel-advice>
Read more about using components ›
Attributes
This component can be configured with the following attributes:
| Name | Description | Allowed Values | Default | Required |
|---|---|---|---|---|
country-code |
Determines the country the travel advices are shown for. |
no | ||
exclude-countries |
Add countries here you don't want the travel advice banner to be shown up for. Notated as a comma separated list of country codes. |
no | ||
market |
Determines the market the travel advices are shown for. |
DE
|
yes | |
region-id |
Alternatively to a country-code you can determine the country by a region-id. |
no | ||
scope |
The component's scope |
no | ||
tenant |
The Peakwork player for this set. |
TUICOM, TUICH, TUIAT
|
yes | |
variant |
This allows you to configure which variant of the component shall be shown. Defaults to the banner with the call to action that opens up an overlay containing the actual content. The variant |
content, content-ipl, text-alert
|
yes |
Events
| Event | instance.initialized |
|---|---|
| Type | publish |
| Description | It signals, that the component has been loaded |
| Payload | none |
| Event | cta.clicked |
|||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Type | publish | |||||||||
| Description | It signals, that a callToAction button has been pushed. |
|||||||||
| Payload |
The payload object of this event has the following properties:
|