The Region Cards Component
Description
Description
The Region Card is a clickable card displaying an image and title for a region stored in Geo4Travel. The display of a price is yet to come. Using the unique region ID, the Region Card makes a call against the Geo4Travel API. In return, the API provides all information that is stored regarding this particular region, e.g. list of Giata IDs, tags describing the region, images, tags describing the images, ...
Screenshots

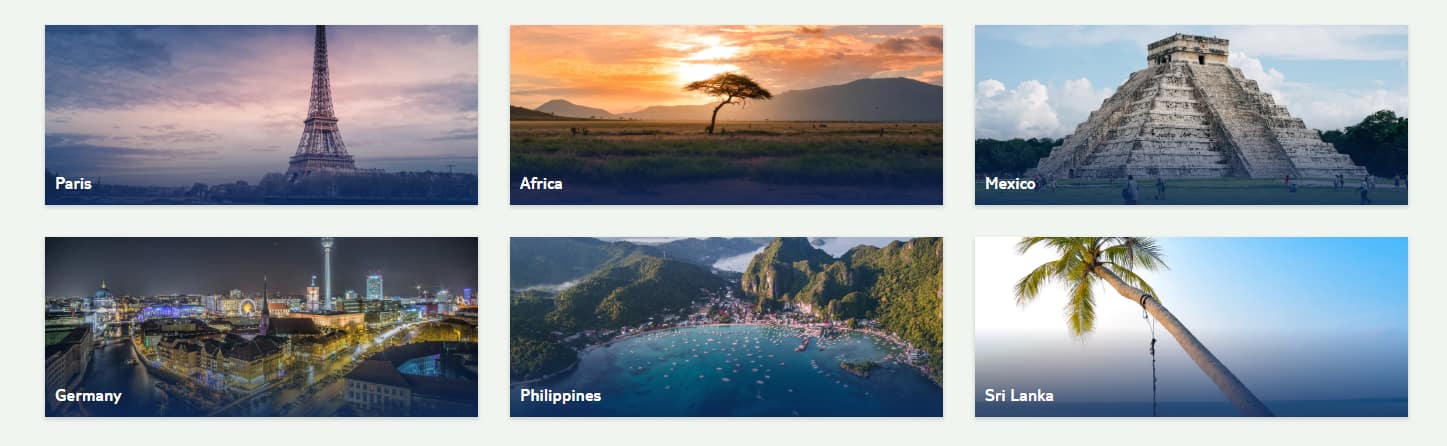
The view of the grid of components.

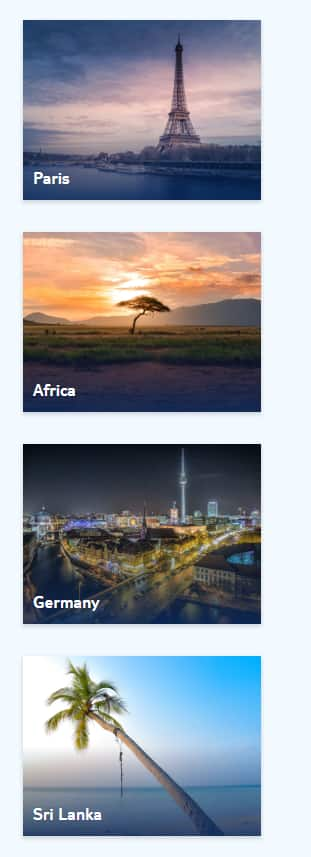
The view of the column of components.

The view of the row of components with skeletons and background.
Meta
| Maintainer | picr-developmentb2c-tuicom@tui.com |
|---|---|
| Locales |
en-US, de-DE
|
Usage
Add the following script tag (or something similar) to your web page to have the component load. Note: This is required only once per webpage, even when you embed multiple instances of the component.
<script src="https://cloud.tui.com/6m/search/region-cards/master/main.js" async defer></script>
Add the following HTML code anywhere in your webpage at the position where you want the component to show. You can create multiple instances of the component.
Remember to replace VALUE with actual valid values for the given attribute.
<tui-region-cards
tui-regions="VALUE"
locale="VALUE">
</tui-region-cards>
Examples
-
This component displays in German language and shows the customer the cards which were listed in the `tui-regions` property.
<tui-region-cards tui-regions="5c6eb8dd48d0830001b075e5,5c77cd5d4651f700011857d2,5c6eb8dd48d0830001b075e5" locale="de-DE"> </tui-region-cards>
Read more about using components ›
Attributes
This component can be configured with the following attributes:
| Name | Description | Allowed Values | Default | Required |
|---|---|---|---|---|
tui-regions |
A string of regions IDs separated with comma ( tui-regions='5c6eb8dd48d0830001b075e5, 5c81052f7bd9ca0001d1680b, 5c77cd5d4651f700011857d2' ) |
^[A-Z][0-9]$
|
yes | |
locale |
A string to pass current localisation (by default en-US) |
^[a-z]-[A-Z]$
|
yes |
Events
| Event | click |
|||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Type | publish | |||||||||
| Description | Triggers when a region card is clicked. |
|||||||||
| Payload |
The payload object of this event has the following properties:
|
| Event | click |
|||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Type | subscribe | |||||||||
| Description | Display in the console information on the region. |
|||||||||
| Payload |
The payload object of this event has the following properties:
|