The Rail search Component
Description
Description
This is a component for searching some rail services which can be added to an accommodation booking.
Screenshots

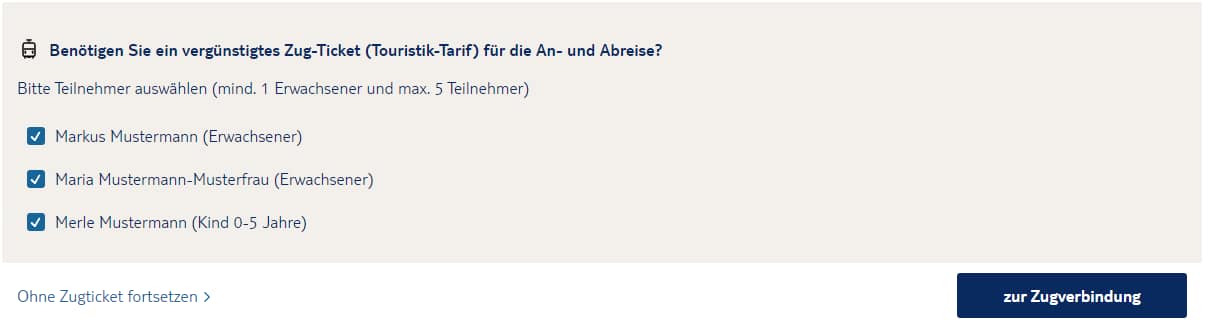
A screenshot of the traveler selection (first step).

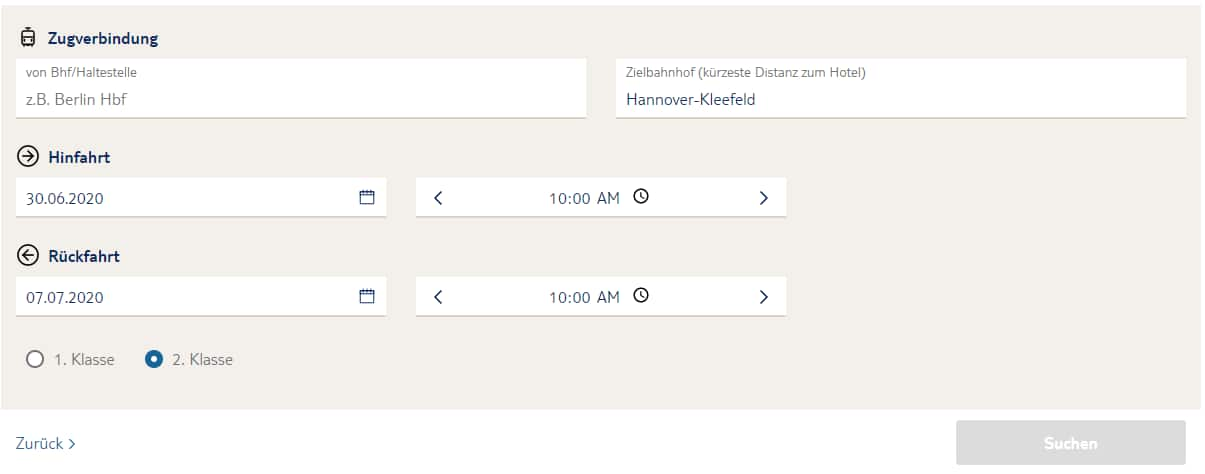
A screenshot of the rail search page (second step).

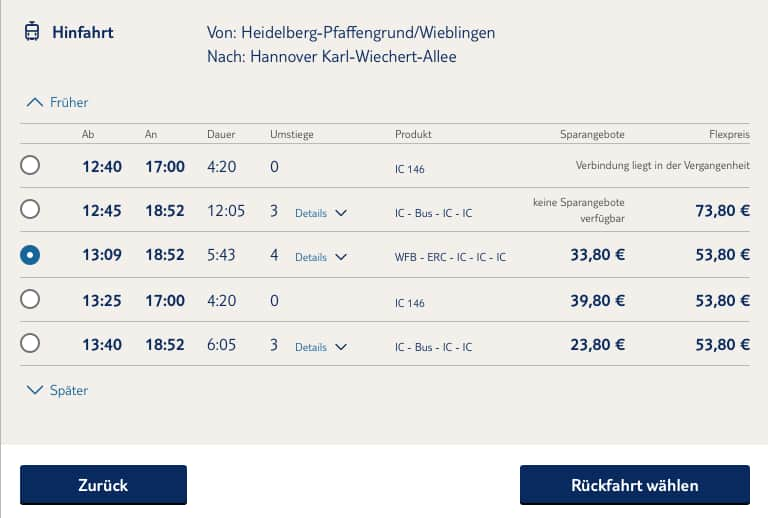
A screenshot of the rail search result.
Meta
| Maintainer | 6m-haj@tui.com |
|---|---|
| Locales |
de-DE
|
Usage
Add the following script tag (or something similar) to your web page to have the component load. Note: This is required only once per webpage, even when you embed multiple instances of the component.
<script src="https://cloud.tui.com/6m/beone-rail/rail-search-6m/master/main.js" async defer></script>
Add the following HTML code anywhere in your webpage at the position where you want the component to show. You can create multiple instances of the component.
Remember to replace VALUE with actual valid values for the given attribute.
<tui-rail-search
start-date="VALUE"
end-date="VALUE"
latitude="VALUE"
longitude="VALUE"
travelers="VALUE">
</tui-rail-search>
Examples
-
Search for rail services
<tui-rail-search start-date="2019-07-15" end-date="2019-07-15" latitude="52.3840064" longitude="9.8093373" travelers="[{"id": "123","firstName": "Markus","lastName": "Mustermann","birthDate": "1987-09-07","gender": "MALE"},{"id": "456","firstName": "Maria","lastName": "Mustermann-Musterfrau","birthDate": "1990-04-01","gender": "FEMALE"},{"id": "789","firstName": "Merle","lastName": "Mustermann","birthDate": "2016-10-03","gender": "FEMALE"}]"> </tui-rail-search>
Read more about using components ›
Attributes
This component can be configured with the following attributes:
| Name | Description | Allowed Values | Default | Required |
|---|---|---|---|---|
start-date |
Specified start date, e.g. 2019-07-15 |
([12]\d{3}-(0[1-9]|1[0-2])-(0[1-9]|[12]\d|3[01]))
|
yes | |
end-date |
Specified end date, e.g. 2019-07-15 |
([12]\d{3}-(0[1-9]|1[0-2])-(0[1-9]|[12]\d|3[01]))
|
yes | |
latitude |
Specified latitude, e.g. 52.3840064 |
yes | ||
longitude |
Specified longitude, e.g. 9.8093373 |
yes | ||
travelers |
stringified json array to describe the traveler information |
yes |
Events
| Event | tui-rail-search.book-clicked |
||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Type | publish | ||||||||||||||
| Description | This event is triggered when the user wants to book a rail ticket. |
||||||||||||||
| Payload |
The payload object of this event has the following properties:
|
| Event | tui-rail-search.cancel-clicked |
|---|---|
| Type | publish |
| Description | This event is triggered when the user don't want to book a rail ticket. |
| Payload | none |
| Event | tui-rail-search.next-page |
|---|---|
| Type | subscribe |
| Description | tells the component to go to the next page (when possible) |
| Payload | none |
| Event | tui-rail-search.prev-page |
|---|---|
| Type | subscribe |
| Description | tells the component to go to the previous page (when possible) |
| Payload | none |