The Hotel Summary Component
Description
Description
This is a component for displaying hotel information. You can configure which categories to display.
Screenshots

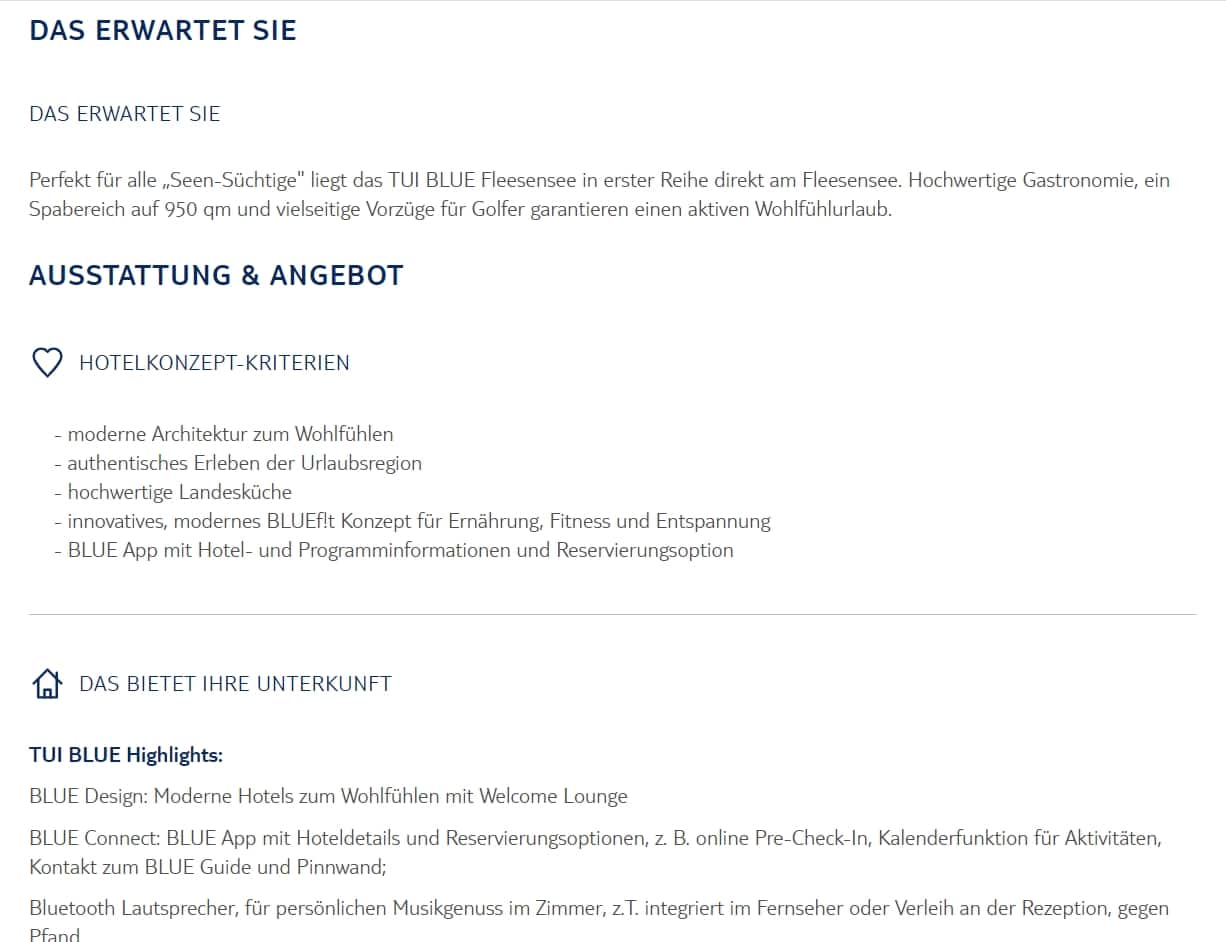
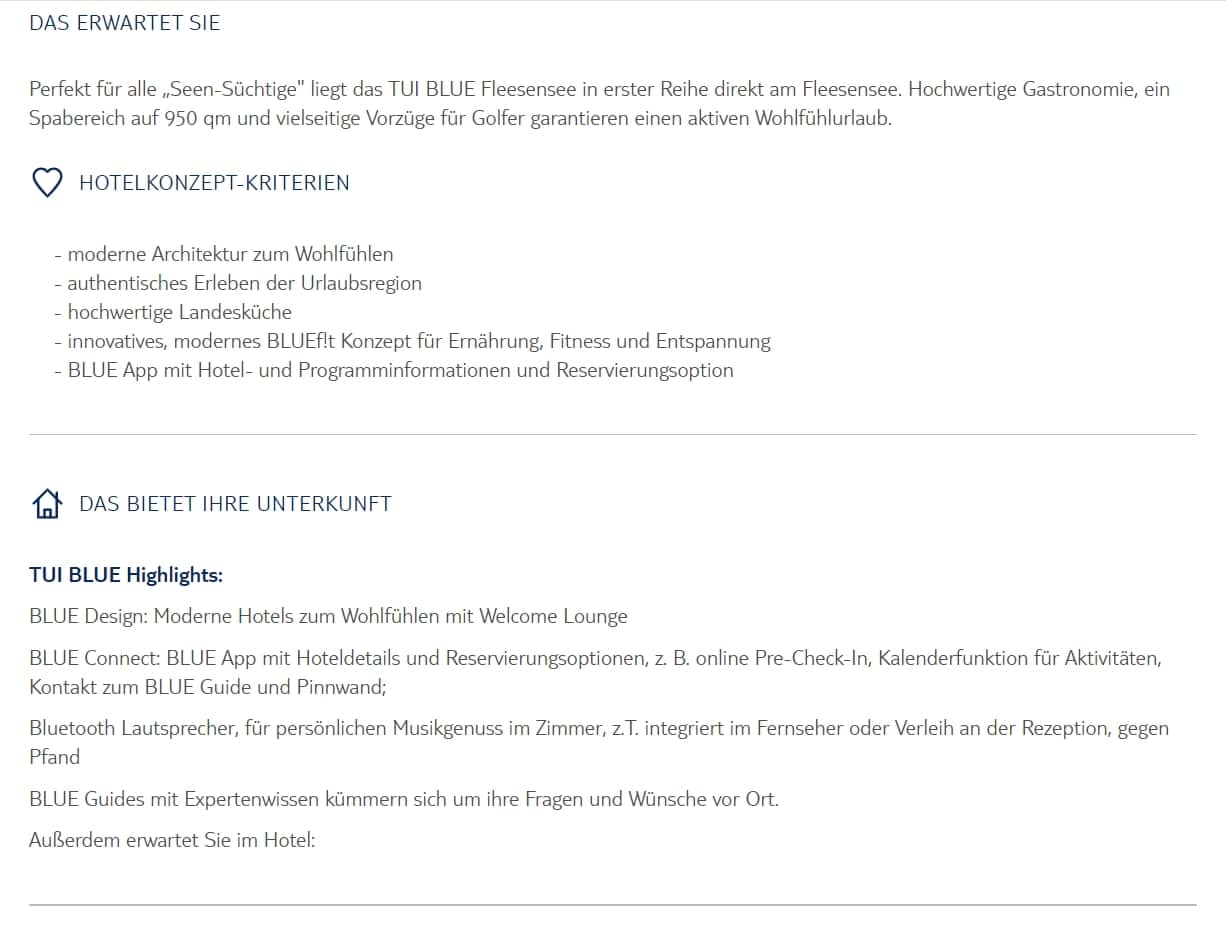
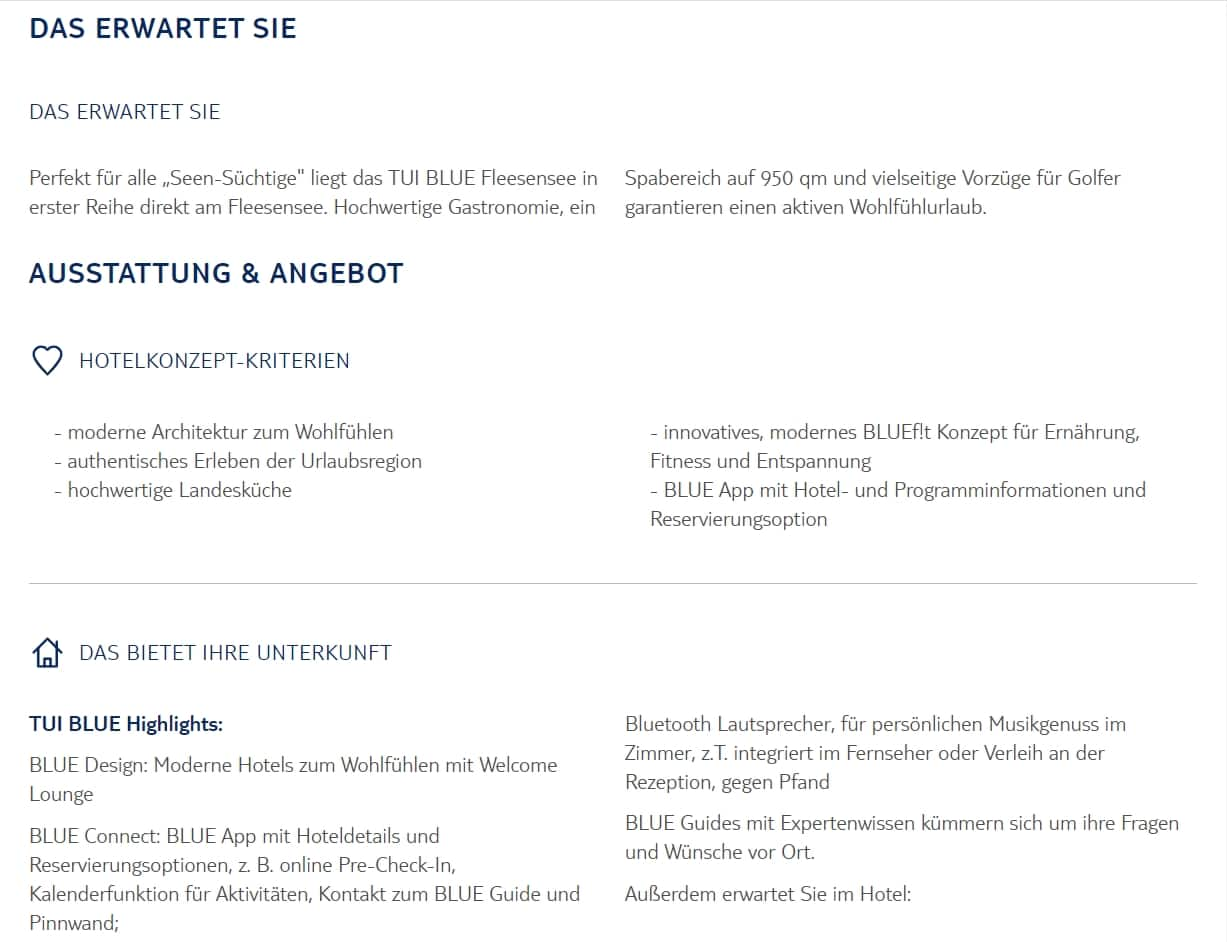
Default Component View.

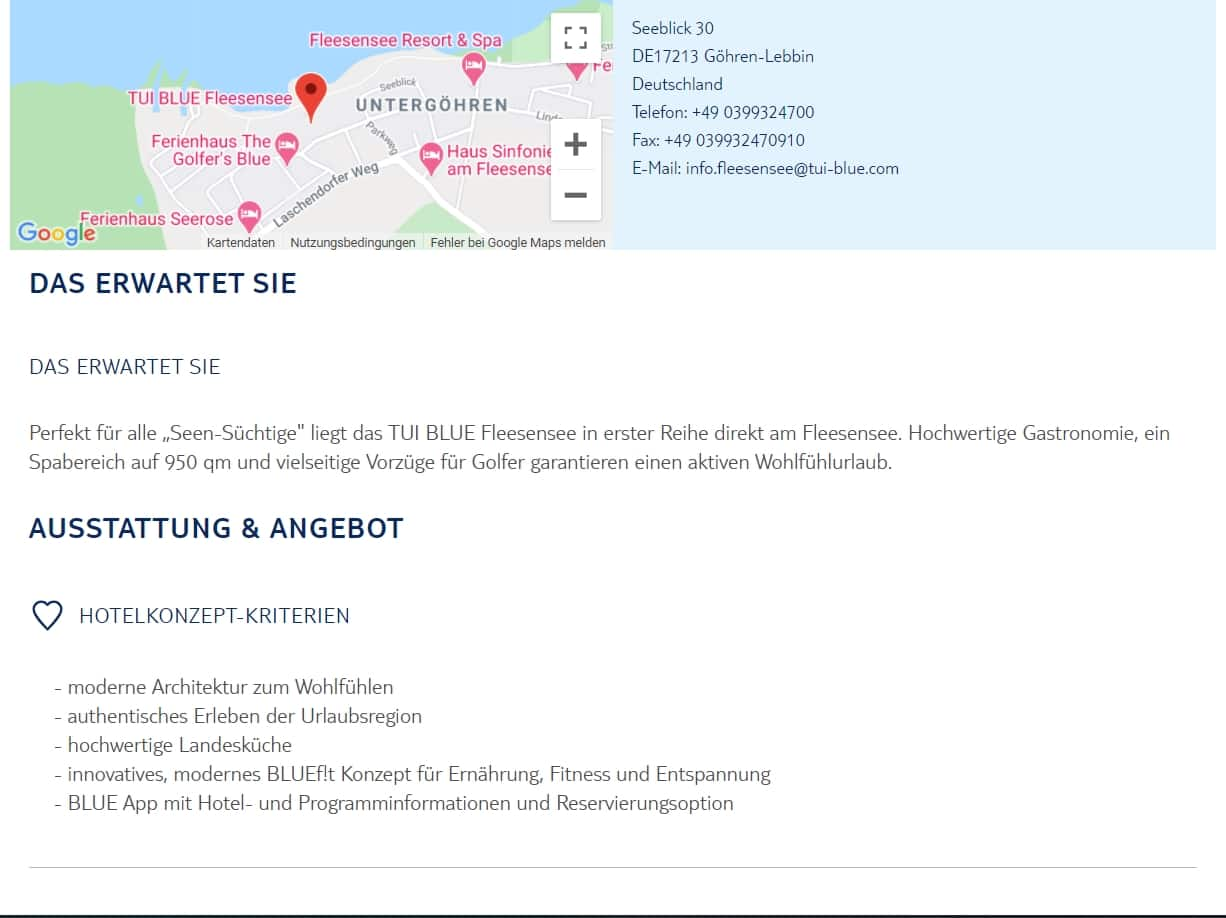
Component View with Location.

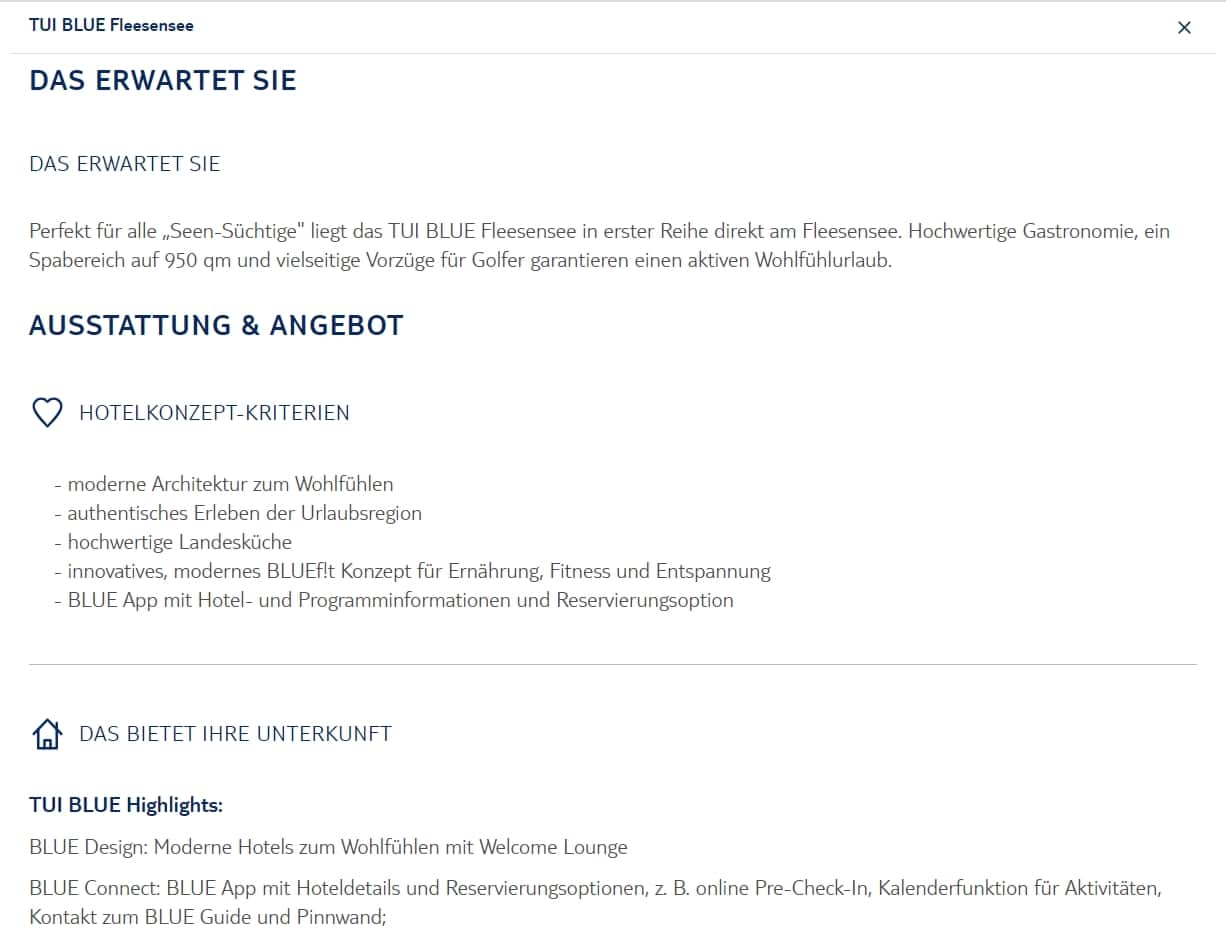
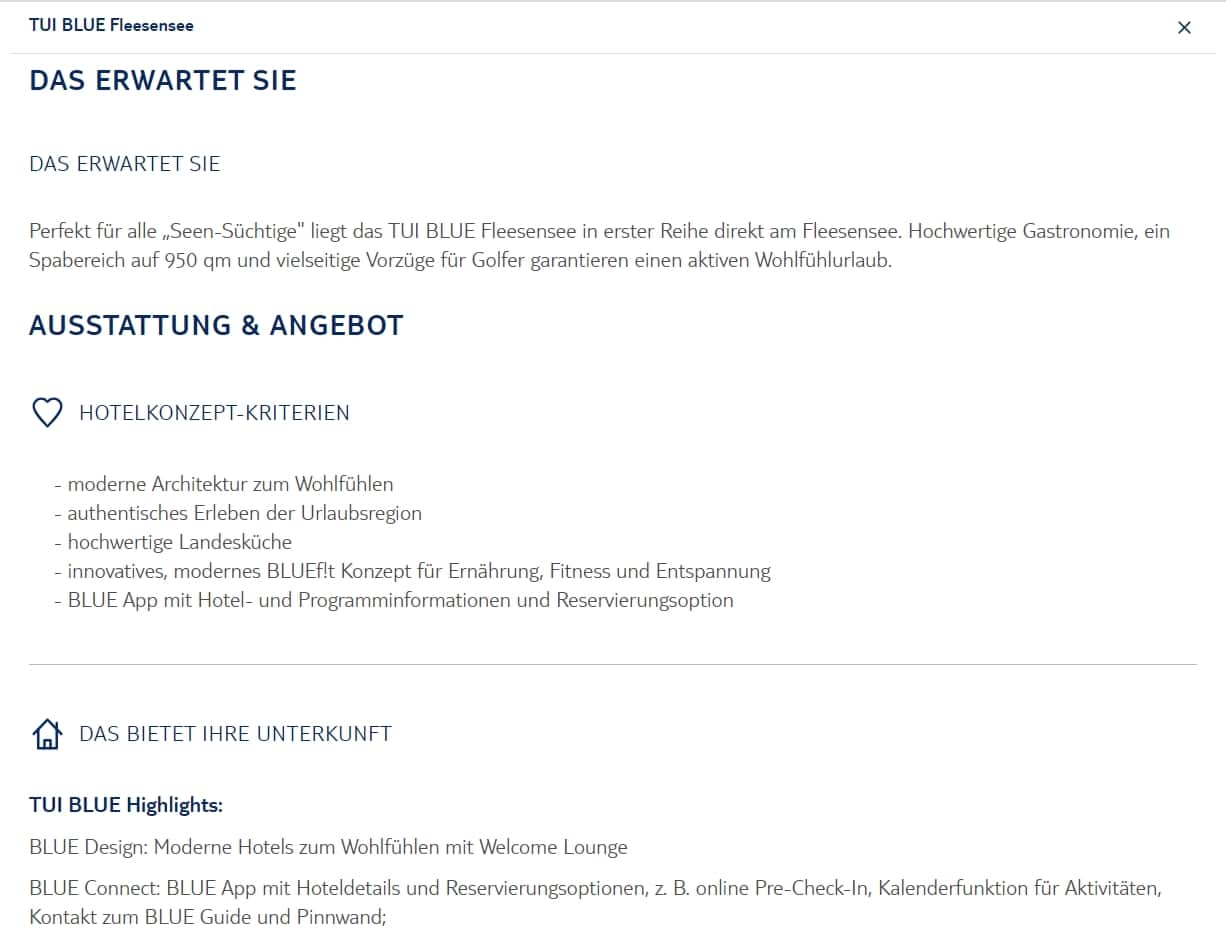
Component View with Hotel Name.

Component View with Room Carousel.

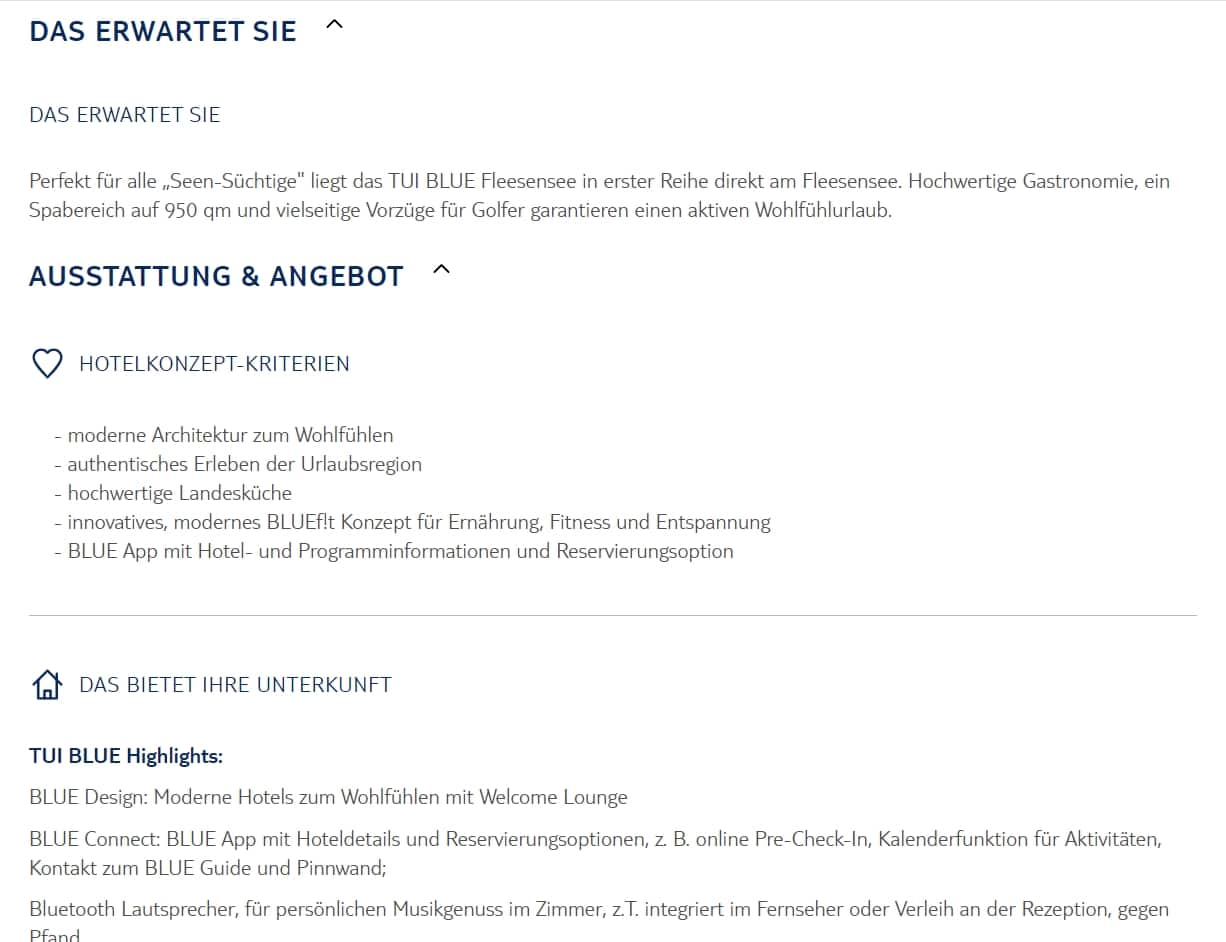
Default but collapsible.

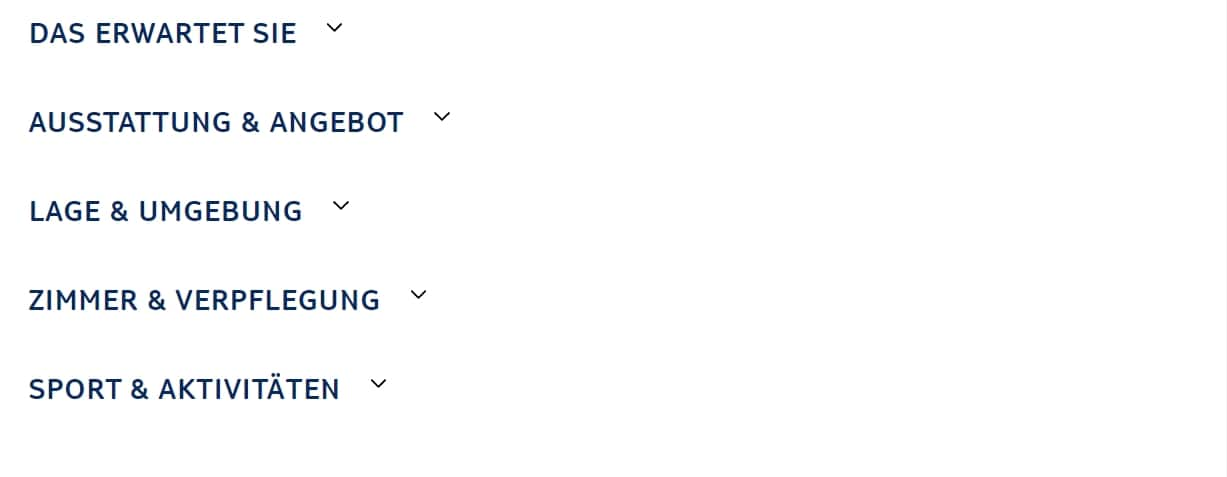
Default but collapsible and collapsed.

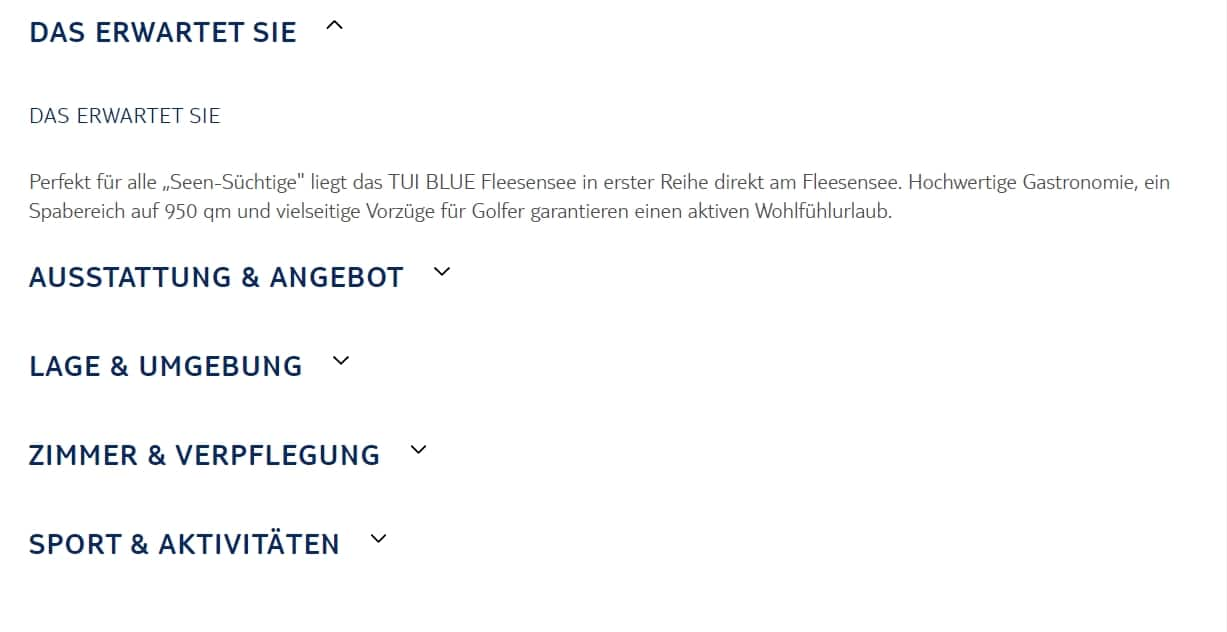
Default but collapsible and collapsed with first entry still expanded.

Default but Category Group Headlines hidden.
Default but Category Icons hidden.

Default but with two columns.
Meta
| Maintainer | 6m-haj@tui.com |
|---|---|
| Locales |
de-DE
|
Usage
Add the following script tag (or something similar) to your web page to have the component load. Note: This is required only once per webpage, even when you embed multiple instances of the component.
<script src="https://cloud.tui.com/6m/beone-content/hotel-summary-6m/master/main.js" async defer></script>
Add the following HTML code anywhere in your webpage at the position where you want the component to show. You can create multiple instances of the component.
<tui-hotel-summary></tui-hotel-summary>
Examples
-
Showing all hotel-infos except for the abstract.
<tui-hotel-summary product-code="FUE21021"></tui-hotel-summary>
Read more about using components ›
Attributes
This component can be configured with the following attributes:
| Name | Description | Allowed Values | Default | Required |
|---|---|---|---|---|
giata-id |
The Giata ID of the hotel of which infos should be displayed. |
^[0-9]+$
|
no | |
product-code |
The productCode of the hotel of which infos should be displayed. |
^[0-9]+$
|
no | |
category-order |
Comma-seperated list for the order and visibility of hotel-info categories. Prefix |
^.*,.*$
|
!ABSTRACT |
no |
date |
Useful to retrieve hotel-infos which are valid for a specific date. So it is recommended to set this date to the customers travel-start-date. |
([12]\d{3}-(0[1-9]|1[0-2])-(0[1-9]|[12]\d|3[01]))
|
no | |
content-api-url |
The URL of the content api. prod=https://production-beone.com/content/api; test=https://acceptance-beone.com/content/api. By default the prod-url is used. |
^.*$
|
no | |
hide-group-headlines |
Defines whether all group headlines are hidden. |
false |
no | |
hide-hotel-name |
Defines whether the headline row with the hotel name is displayed. |
true |
no | |
hide-room-carousel |
Whether to hide the Room Image Carousel. |
true |
no | |
hide-location |
Whether to hide a Google Map and Location Information for the hotel. |
true |
no | |
hide-icons |
Whether to hide the category icons. |
false |
no | |
collapsible |
Whether users can collapse categories. |
false |
no | |
collapsed |
Whether to initially collapse all categories (only if attr "collapsible" is true) |
false |
no | |
auto-expand-first |
Whether to expand the first category (only if attr "collapsible" is true) |
false |
no | |
hotel-group-headline-font-size |
The font size to use for the Category Group Headlines (this is passed to a "ui-text"-component). |
large |
no | |
hotel-category-text-column-count |
Number of Columns the Category Texts should be displayed in. |
1 |
no |