The Hotel room carousel Component
Description
Description
This is a component for displaying hotel room information. The user can move in a carousel and gets all the room information of the hotel.
Screenshots

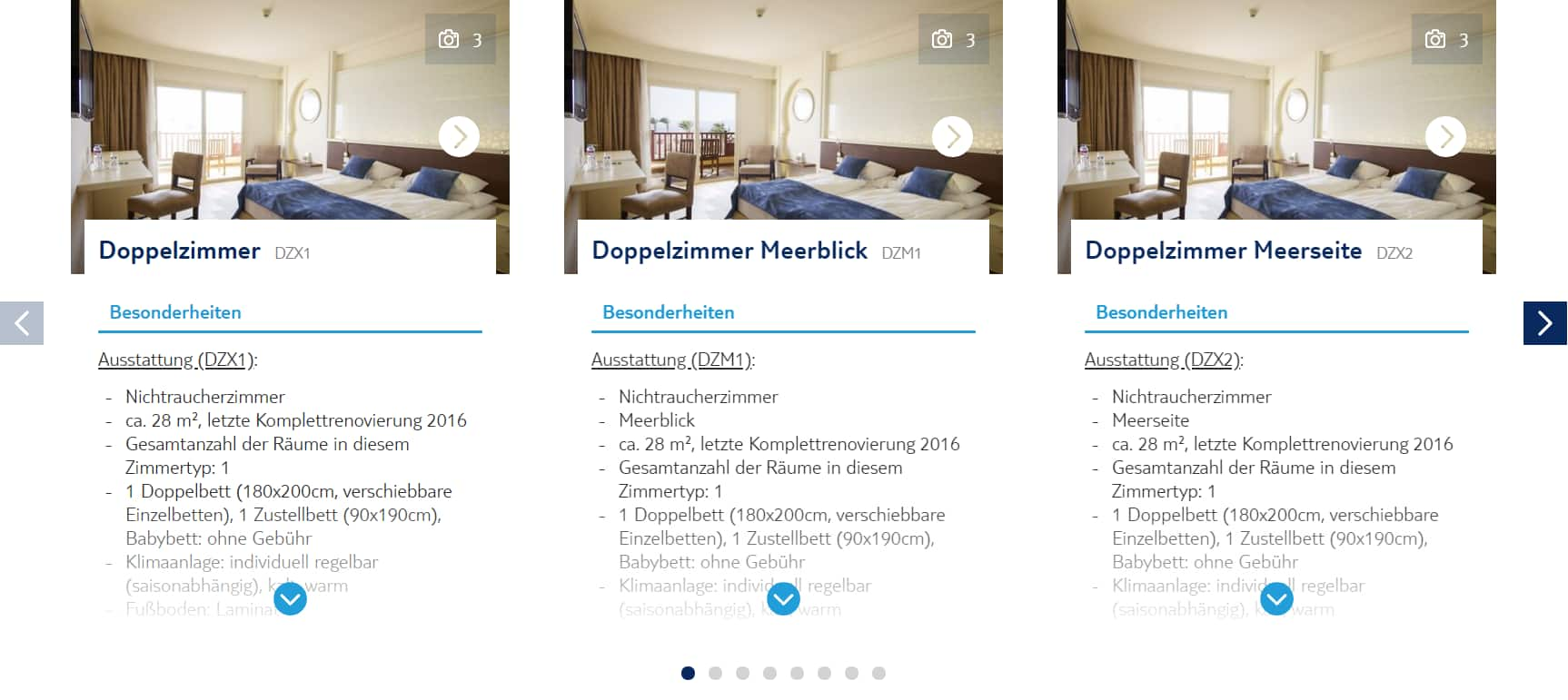
A screenshot of the hotel info view.
Meta
| Maintainer | 6m-haj@tui.com |
|---|---|
| Locales |
de-DE
|
Usage
Add the following script tag (or something similar) to your web page to have the component load. Note: This is required only once per webpage, even when you embed multiple instances of the component.
<script src="https://cloud.tui.com/6m/beone-content/hotel-room-carousel-6m/master/main.js" async defer></script>
Add the following HTML code anywhere in your webpage at the position where you want the component to show. You can create multiple instances of the component.
<tui-hotel-room-carousel></tui-hotel-room-carousel>
Examples
-
Showing all room infos for a hotel.
<tui-hotel-room-carousel product-code="HRG15025"></tui-hotel-room-carousel>
Read more about using components ›
Attributes
This component can be configured with the following attributes:
| Name | Description | Allowed Values | Default | Required |
|---|---|---|---|---|
giata-id |
The ID of the hotel of which infos should be displayed. |
^[0-9]+$
|
no | |
product-code |
The productCode of the hotel of which infos should be displayed. |
^[0-9]+$
|
no | |
content-api-url |
The URL of the content api. prod=https://production-beone.com/content/api; test=https://acceptance-beone.com/content/api. By default the prod-url is used. |
^.*$
|
no | |
date |
Useful to retrieve room-infos which are valid for a specific date. So it is recommended to set this date to the customers travel-start-date. |
([12]\d{3}-(0[1-9]|1[0-2])-(0[1-9]|[12]\d|3[01]))
|
no | |
per-page |
You can set the number of rooms which are visible at the same time indepependent to the device width. |
no | ||
min-width |
The mindest width in px of one room. |
300 |
no | |
gallery-cinema-view-enabled |
Whether the gallery cinema-view is enabled. |
true |
no | |
gallery-slider-carousel |
Whether the gallery slider is a carousel. |
false |
no | |
description-height |
Sets the visible content for the description in collapsed state. |
(\d+)(px|%|rem|em)
|
20rem |
no |
provider |
To retrieve room infos for the specified provider, e.g. 'TUI', 'LTUR', 'WOLTERS'. |
^.*$
|
TUI |
no |
Events
| Event | hotel-room-ui.action-button.clicked |
|---|---|
| Type | publish |
| Description | This event is triggered when action button is clicked. |
| Payload | none |
| Event | hotel-room-ui.toggle.clicked |
|---|---|
| Type | publish |
| Description | This event is triggered when the user expands the room infos. |
| Payload | none |
| Event | hotel-room-carousel.backward |
|---|---|
| Type | publish |
| Description | This event is triggered when the user is moving backward. |
| Payload | none |
| Event | hotel-room-carousel.forward |
|---|---|
| Type | publish |
| Description | This event is triggered when the user is moving forward. |
| Payload | none |