The Hotel Hygiene Component
Description
Description
This component aids in presenting Hygiene related Information to Customers. It uses newly created Content-API Data that was collected from hoteliers to give users more information on actions taken by hotels facing the COVID-19 Pandemic.
Screenshots

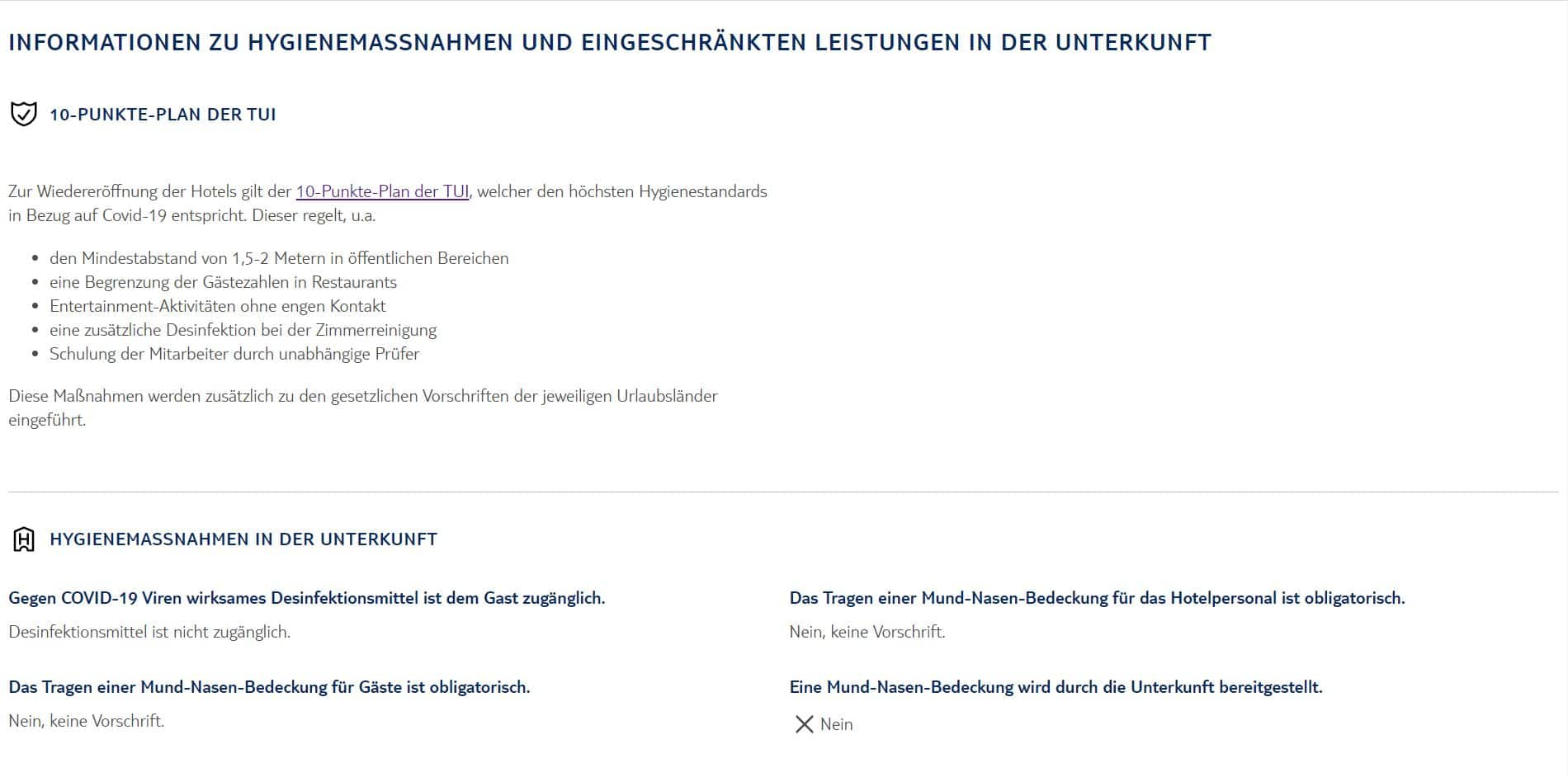
A screenshot of the component at the top the with locale "de" and a custom pageTitle

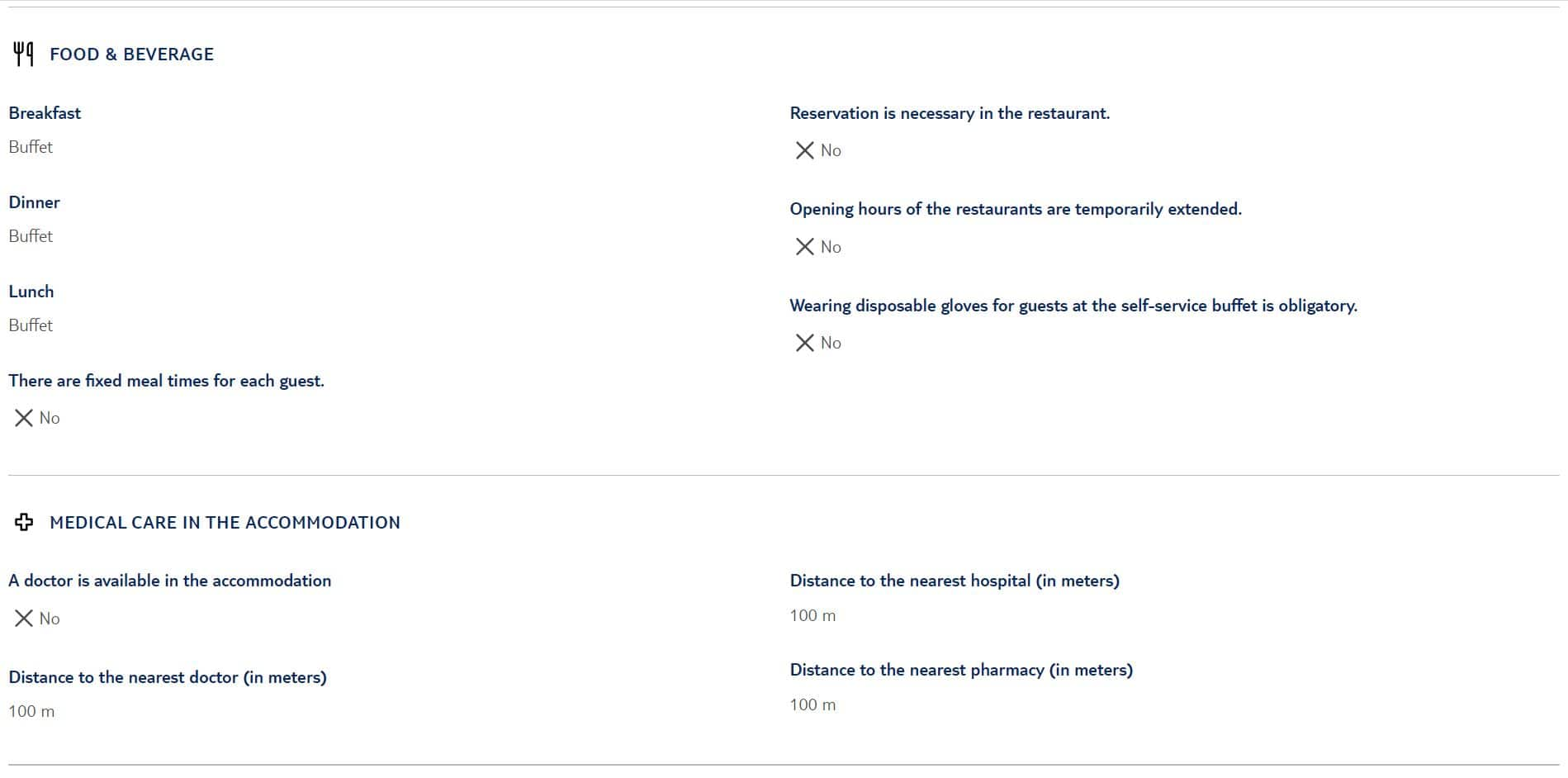
A screenshot of the component in the middle the with locale "en"

A screenshot of the component on mobile the with locale "es"
Meta
| Maintainer | 6m-haj@tui.com |
|---|---|
| Locales |
de, en, es
|
Usage
Add the following script tag (or something similar) to your web page to have the component load. Note: This is required only once per webpage, even when you embed multiple instances of the component.
<script src="https://cloud.tui.com/6m/beone-content/hotel-hygiene-6m/master/main.js" async defer></script>
Add the following HTML code anywhere in your webpage at the position where you want the component to show. You can create multiple instances of the component.
Remember to replace VALUE with actual valid values for the given attribute.
<tui-hotel-hygiene
method="VALUE"
code="VALUE">
</tui-hotel-hygiene>
Examples
-
Fetch data using a "hotelCode"
<tui-hotel-hygiene method="hotelCode" code="FUE21021"> </tui-hotel-hygiene> -
Fetch data using a "giataId"
<tui-hotel-hygiene method="giataId" code="2589"> </tui-hotel-hygiene> -
Fetch data using a "cmdId"
<tui-hotel-hygiene method="cmdId" code="AC8007574"> </tui-hotel-hygiene>
Read more about using components ›
Attributes
This component can be configured with the following attributes:
| Name | Description | Allowed Values | Default | Required |
|---|---|---|---|---|
method |
Tells the component what the "code"-property represents. |
hotelCode|giataId|cmdId
|
yes | |
code |
The code for the accomodation (as specified by the "method"-property) used to fetch the data to be displayed. |
yes | ||
date |
An optional date used to get more specific data from the Content-API. |
([12]\d{3}-(0[1-9]|1[0-2])-(0[1-9]|[12]\d|3[01]))
|
no | |
show-page-title |
Whether a Title above the content should be shown. |
true |
no | |
sections |
stringified json array to specify the sections that should be visible. |
["tenPointPlan","accommodation","arrivalAndDeparture","foodAndBeverage","medicalCare","facilitiesAndServices"] |
no | |
loading-text |
A Text to display while the component is loading. |
no |