The TFM Flights Search Form Component
Description
Description
Use this component on a lead-on page (SEO page). E.g. flight/mallorca/, this component is then available on top of the page as an IBE-Widget/Component pre-filled with search mask of destination to mallorca.
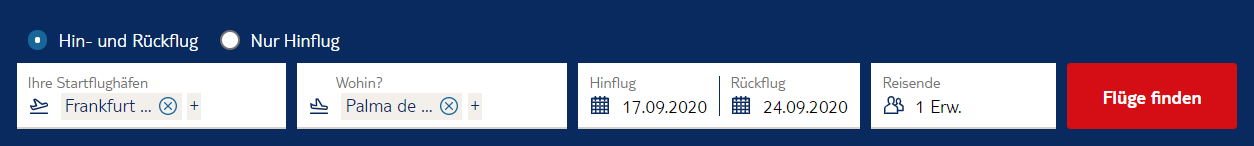
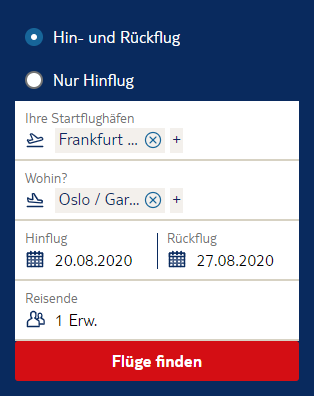
Screenshots

A screenshot of the desktop view.

A screenshot of the mobile view.
Meta
| Maintainer | louis.heise@tui.com |
|---|---|
| Locales |
de-DE
|
Usage
Add the following script tag (or something similar) to your web page to have the component load. Note: This is required only once per webpage, even when you embed multiple instances of the component.
<script src="https://cloud.tfm.tui.com/tui-flights-search-form/latest/collection/loader/loader.prod.js" async defer></script>
Add the following HTML code anywhere in your webpage at the position where you want the component to show. You can create multiple instances of the component.
<tui-flights-search-form></tui-flights-search-form>
Examples
-
Display form with initial value, i.e. destination to PMI with PAX of 2 adults.
<tui-flights-search-form origin="HAJ" destination="PMI" adult="2"> </tui-flights-search-form>
Read more about using components ›
Attributes
This component can be configured with the following attributes:
| Name | Description | Allowed Values | Default | Required |
|---|---|---|---|---|
|
no | |||
brand |
Set brand. Defaults to tui, current support is only TUI. |
^[a-z]+
|
no | |
currency |
Set currency, relevant for search-results event. Defaults to EUR |
^[A-Z]{3}$
|
no | |
locale |
Set language. Defaults to german; English translation is only 60% |
^[a-z]{2}-[A-Z]{2}$
|
no | |
collapsed |
Set to true to collapse the component and only show summary of current search mask, effect only visible in mobile. Will be set to false if open/edit mask button is clicked. |
no |
Events
| Event | search |
|---|---|
| Type | publish |
| Description | Triggers when the search button is clicked on the form. |
| Payload |
The payload object of this event has the following properties: |
| Event | init |
|||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Type | subscribe | |||||||||
| Description | Initialize the component with options or default values. |
|||||||||
| Payload |
The payload object of this event has the following properties:
|
| Event | enable |
|||||||
|---|---|---|---|---|---|---|---|---|
| Type | subscribe | |||||||
| Description | Initialize the component with options or default values. |
|||||||
| Payload |
The payload object of this event has the following properties:
|
| Event | disable |
|||||||
|---|---|---|---|---|---|---|---|---|
| Type | subscribe | |||||||
| Description | Initialize the component with options or default values. |
|||||||
| Payload |
The payload object of this event has the following properties:
|