The Favorites Component
Description
Description
##How to integrate favorites on your website First, if you want to load the favorites component through cotton-ball, you need to load the cotton-ball as following:
Then you need to load the favorites component:
<div class="tui-component tui-component-favorites" data-tenancy="TODO" data-lang="en_GB" data-variant="heart-counter"></div>
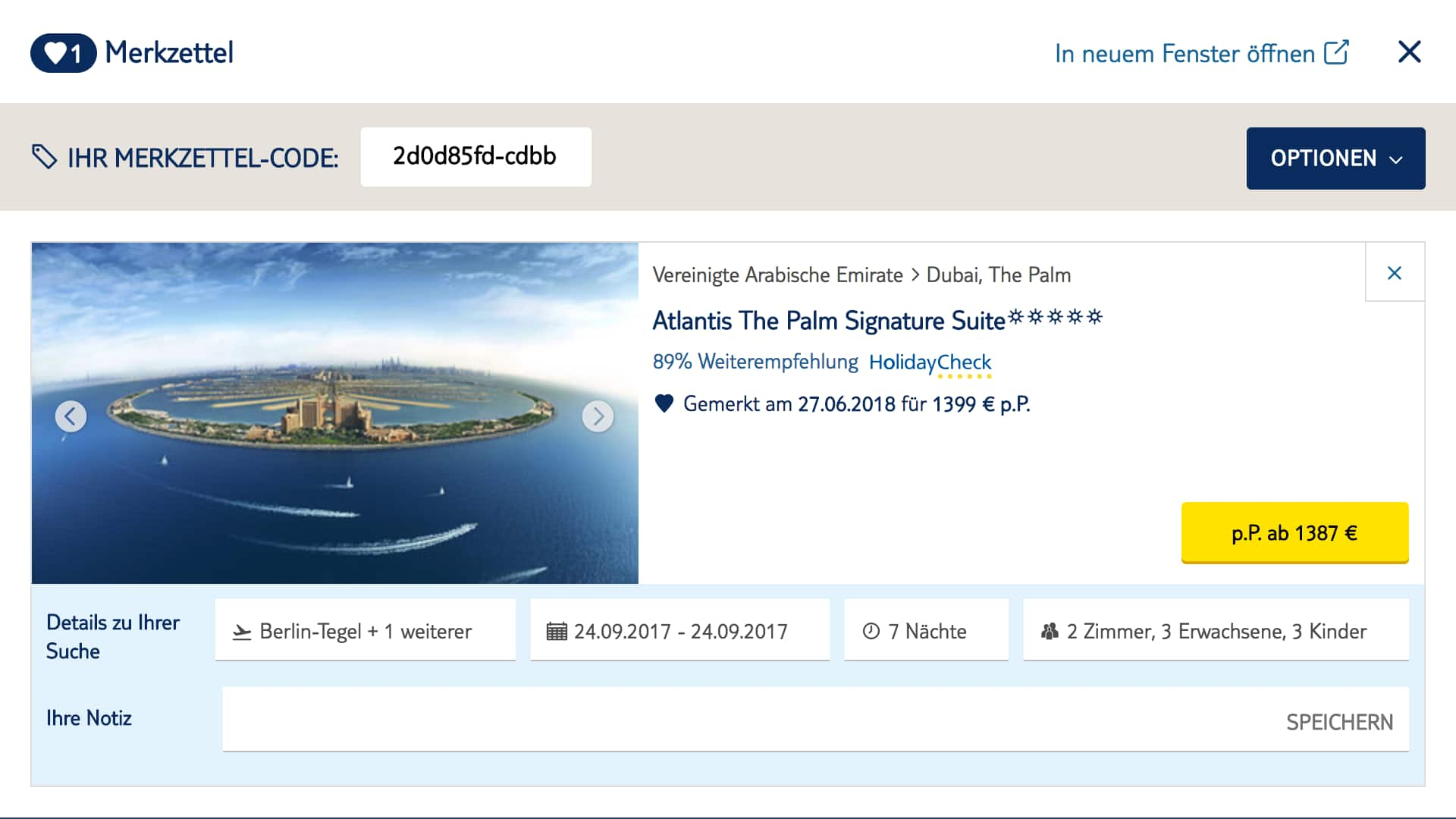
Screenshots

Variants of the favorites button.
Meta
| Maintainer | picr-developmentb2c-tuicom@tui.com |
|---|---|
| Locales |
en-GB, de-DE, de-CH, de-AT, fr-CH
|
Usage
Add the following script tag (or something similar) to your web page to have the component load. Note: This is required only once per webpage, even when you embed multiple instances of the component.
<script src="https://api.tui.com/ml/favorites/ui/" async defer></script>
Add the following HTML code anywhere in your webpage at the position where you want the component to show. You can create multiple instances of the component.
Remember to replace VALUE with actual valid values for the given attribute.
<div class="tui-component tui-component-favorites"
data-tenancy="VALUE"
data-currency-format="VALUE"
data-price-type="VALUE">
</div>
ATTENTION: This is a legacy component. The tag name must be set as class name (as in the example above), and attributes must be prefixed with data-.
Read more about using components ›
Attributes
This component can be configured with the following attributes:
| Name | Description | Allowed Values | Default | Required |
|---|---|---|---|---|
tenancy |
The Peakwork player for this set. |
TUICOM, TUICH, TUIAT, ROBINSON
|
yes | |
currency-format |
When the data-tenancy is set to TUICH and no data-currency-format is set, data-currency will be swissFormat. |
germanFormat, spanishFormat, swissFormat
|
yes | |
price-type |
Set which price should be shown. |
perPerson, total
|
yes | |
overlay |
If the data-overlay attribute is omitted, you are displaying the component in a overlay. If this value is set, you are displaying the component as a standalone component. |
no | ||
variant |
Variant of the favorites component. |
heart-counter, promotion
|
no | |
promotion-text |
This attribute makes sense only for the favorites promotion variant. If omitted, the default text is used. |
no | ||
toggle-show-saved-price |
If true saved price will be shown. You can toggle this feature off, by setting to 'false'. |
true |
no | |
toggle-show-campaign |
If true campaign (if available) will be shown. You can toggle this feature off, by setting to 'false'. |
true |
no | |
standalone-link |
If true a link to the standalone site will be shown. You can toggle this feature off, by setting to 'false'. |
true |
no |
Events
| Event | favorites.Favorites was changed. |
|||||||
|---|---|---|---|---|---|---|---|---|
| Type | publish | |||||||
| Description | Triggers when a hotel was added or removed or if a new favorite code is imported. |
|||||||
| Payload |
The payload object of this event has the following properties:
|
| Event | favorites.Save hotel to favorites. |
|||||||
|---|---|---|---|---|---|---|---|---|
| Type | subscribe | |||||||
| Description | Listens when hotel was added to favorites. |
|||||||
| Payload |
The payload object of this event has the following properties:
|
| Event | favorites.Remove hotel from favorites. |
|||||||
|---|---|---|---|---|---|---|---|---|
| Type | subscribe | |||||||
| Description | Listens when hotel was removed from favorites. |
|||||||
| Payload |
The payload object of this event has the following properties:
|
| Event | favorites.Open favorites. |
|||||||
|---|---|---|---|---|---|---|---|---|
| Type | subscribe | |||||||
| Description | Listens when hotel was removed from favorites. |
|||||||
| Payload |
The payload object of this event has the following properties:
|