The Cookie Consent Component
Description
Description
This component is used to collect the cookie consent from a website’s user, in accordance with the European Union’s ePrivacy Directive and related legislation.
It does so by displaying a dialog which explains the user their options and allows them to select or unselect different categories of cookies. Based upon the selection, the website will load scripts that are allowed to set the selected types of cookies.
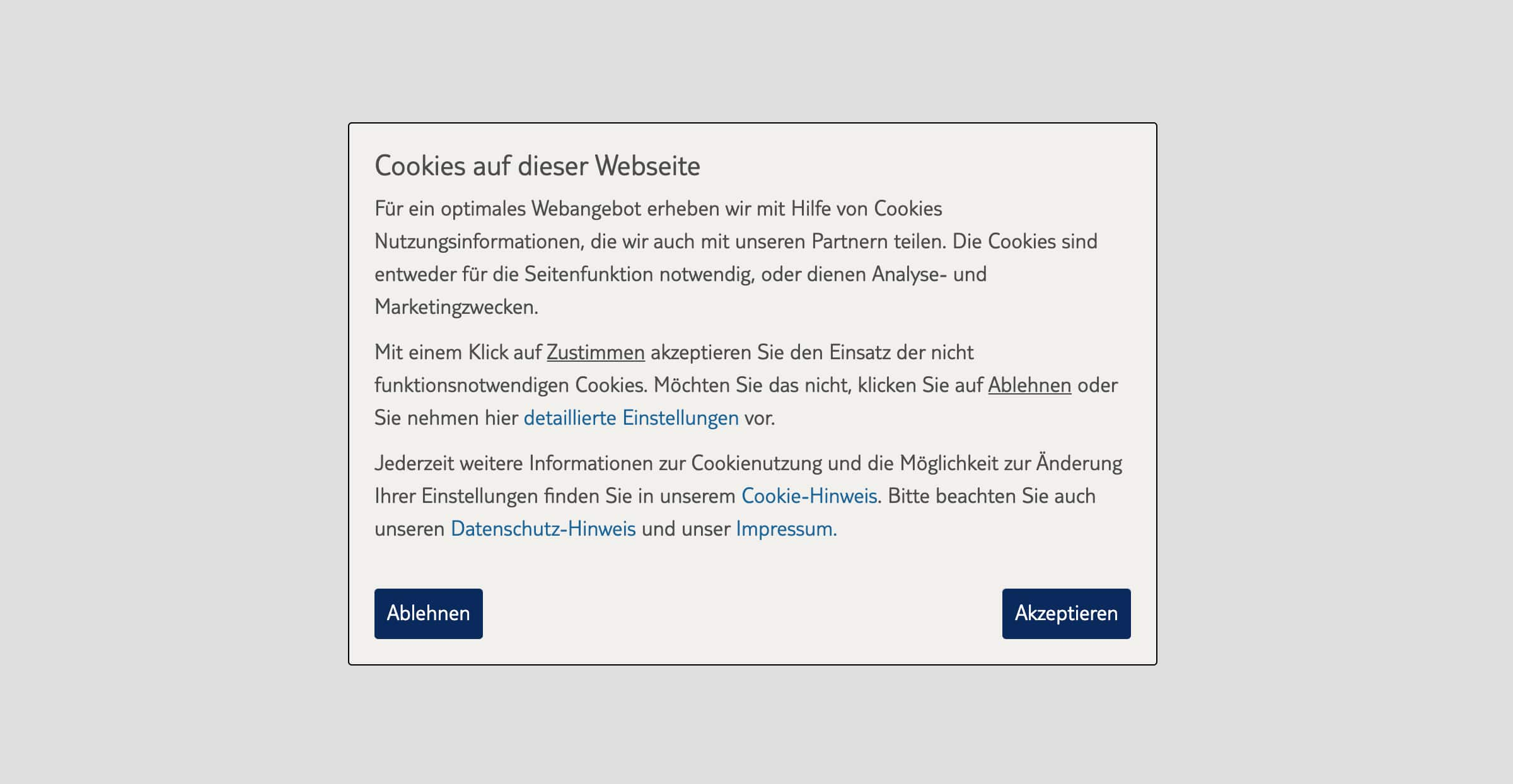
In the first screen of the dialog, the user can select to accept all cookies, strictly necessary cookies, or switch to detailed settings on the second screen. The second screen allows to make choices among different types of cookies. On both screens, the user is able to navigate to the website’s cookie notice page as well as the legal notice page.
Important: No part of this documentation is to be considered as legal counseling. Please refer to your organisation’s Legal team if you are in doubt about how to create a compliant cookie consent solution.
Cookie Categories
The Cookie Consent tool offers four types of categories, based on established best practices:
-
Strictly necessary: By the definition of the EU, these are cookies that are absolutely necessary for the site to function, and which do not require the user’s consent. This is why they cannot be unselected by the Cookie Consent tool.
-
Functional/Comfort: These cookies store choices a user has made on the website, e.g. for language, timezone, UI configuriation and similar.
-
Analytics/Performance: These cookies are used for measuring the user’s activities on the website, e.g. which links are clicked or how long they stay on a particular page. The information gathered by help of these cookies is used to improve the user experience of the website.
-
Marketing: These cookies usually serve the purpose of delivering customized advertising to the user and similar marketing activities. Cookies from social networks also fall into this category, as they indend to identify a person and analyze their journey through the internet.
Technical Overview
The cookie consent dialog will show automatically whenever a user visits the website for the first time. After the selection is made, the consent status is stored locally. (Note: Technically, we are not using cookies for this, but the localStorage functionality. From the user experience and legal perspectives, this is irrelevant.)
As soon as the dialog closes, a CottonBall event with the consent details is published, and the host site can subscribe to it. On subsequent page views, when the status is already known, the dialog is not being displayed; instead the CottonBall event will fire immediately. Based on the CottonBall event with the consent status, the host page can start loading scripts that set cookies of the allowed categories.
Integration
The cookie notice page
Before you start integrating the Consent dialog, your website needs a page where you explain the usage of cookies in detail. You must explain which cookies are set from which source, and how they are used, and in which of the above categories they fall.
This cookie notice page is not part of this component. After creating that page, you can set the link to it in the configuration of the Cookie Consent dialog.
Embed the scripts and styles
Add the following lines to the <head> section – except for the Legal notice and the Cookie notice pages. (NOTE: You can omit the first four lines if they already exist.)
<script src="https://api.tui.com/ml/cotton-ball/"></script>
<script type="module" src="https://cloud.tui.com/ui/ui-elements/ui-elements/ui-elements.esm.js" async="async" defer="defer"></script>
<script nomodule src="https://cloud.tui.com/ui/ui-elements/ui-elements/ui-elements.js"></script>
<link rel="stylesheet" href="https://cloud.tui.com/ui/ui-elements/ui-elements/ui-elements.css">
<script type="module" src="https://cloud.tui.com/cdn/cookie-consent/master/cookie-consent.esm.js" async="async" defer="defer"></script>
<script nomodule src="https://cloud.tui.com/cdn/cookie-consent/master/cookie-consent.js"></script>
Embed the web component
Add the following code in the <body> section on each page of your website – except for the Legal notice and the Cookie notice pages.
<tui-cookie-consent
legal-notice-url="https://www.tui.com/impressum/"
cookie-notice-url="https://www.tui.com/cookie-hinweis/"
data-protection-url="https://www.tui.com/datenschutz-hinweis/"
></tui-cookie-consent>
Remember that there are additional attributes to configure the component, e.g. to support your language or brand.
Now you should see the cookie consent dialog showing as an overlay over your page. (Note: If you want to reset the consent during the integration, delete the consent object from the localStorage and reload the page.)
Loading Scripts that set cookies
First, you must remove all scripts from the HTML source that would set cookies on page load, befor the user’s consent is known. How exactly this is done depends on the way your website is set up, for example by a CMS.
Now add the following script section in your HTML source in order to is subscribing to the CottonBall event and passing a callback, in order to be informed of the consent status:
<script>
tuiCottonBall.subscribe("common", "*", "cookie-consent", function(a, b, c, consentStatus) {
// see the event description for details
// about the consentStatus variable
})
</script>
In the callback you can now load do all the things you would normally do to configure and load your scripts.
To load the scripts themselves is a bit tricky: Rather than adding a <script> tag to the HTML source, we must inject a script tag programmatically. Luckily, this component offers a nice feature for that, which is the load-script event. It accepts a URL to load the script from as well as a callback with code to execute after the script has loaded.
Conditional Loading
In most scenarios, you will need to load different scripts based on the user’s choices. Here’s an example of how this might look:
<script>
tuiCottonBall.subscribe("common", "*", "cookie-consent", function(a, b, c, consentStatus) {
if (consentStatus.functional ||
consentStatus.performance ||
consentStatus.marketing)
{
tuiCottonBall.publish("tui-cookie-consent", "*", "load-script", {
url : "https://example.com/some-script.js",
callback : function() {
// assuming the script created the window.exampleTool
// variable, we can now work with it.
window.exampleTool.createCookieOrWhatever();
}
})
}
// load other scripts in the same way
})
</script>
Loading Scripts with Datalayers
Some tracking services use so called “datalayers”, i.e. arrays or objects that pass local configuration to the tracking script. These data layers have to be composed after the consent is given, but before the script loads. You can also usually pass the consent status to the particular datalayer, allowing you for example to work with the consent status within the tracking tool itself:
<script>
tuiCottonBall.subscribe("common", "*", "cookie-consent", function(a, b, c, consentStatus) {
window.dataLayer = window.dataLayer || {};
// pass the entire consent status to the tracking tool
window.dataLayer.myCookieConsent = consentStatus;
// if needed, set data based on the consent status
if (consentStatus.functional === true) {
window.dataLayer.userId = "ABC123456";
}
// … and so on …
// now load the script
if (consentStatus.functional ||
consentStatus.performance ||
consentStatus.marketing)
{
tuiCottonBall.publish("tui-cookie-consent", "*", "load-script", {
url : "https://example.com/some-script.js"
})
}
})
</script>
Screenshots

The first “page” of the Cookie Consent layer.
Meta
| Maintainer | picr-developmentb2c-tuicom@tui.com |
|---|---|
| Locales |
en-GB, de-DE, es-ES
|
Usage
Add the following script tag (or something similar) to your web page to have the component load. Note: This is required only once per webpage, even when you embed multiple instances of the component.
<script src="https://cloud.tui.com/cdn/cookie-consent/master/cookie-consent.esm.js" async defer></script>
Add the following HTML code anywhere in your webpage at the position where you want the component to show. You can create multiple instances of the component.
Remember to replace VALUE with actual valid values for the given attribute.
<tui-cookie-consent
legal-notice-url="VALUE"
cookie-notice-url="VALUE"
data-protection-url="VALUE">
</tui-cookie-consent>
Examples
-
Simple embedding of the component, preconfigured with tui.com links.
<tui-cookie-consent legal-notice-url="https://www.tui.com/impressum/" cookie-notice-url="https://www.tui.com/cookie-notice/" data-protection-url="https://www.tui.com/datenschutz-hinweis/" locale="de-DE"> </tui-cookie-consent>
Read more about using components ›
Attributes
This component can be configured with the following attributes:
| Name | Description | Allowed Values | Default | Required |
|---|---|---|---|---|
show |
Whether or not to show the page initially. The default is |
true, false
|
true |
no |
page |
The page of the form that should be shown. The first page is the summary, the second page allows to toggle the consent categories. |
first, second
|
first |
no |
legal-notice-url |
The URL to the site’s legal page. |
yes | ||
cookie-notice-url |
The URL to the site’s cookie page, explaining the cookie usage in detail. |
yes | ||
data-protection-url |
The URL to the site’s data protection page. |
yes |
Events
| Event | common.cookie-consent |
||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Type | publish | ||||||||||||||||||||||||||||
| Description | Publishes the consent status. Either after the user has submitted the form. Or, on subsequent page views, on page load. |
||||||||||||||||||||||||||||
| Payload |
The payload object of this event has the following properties:
|
| Event | tui-cookie-consent.load-script |
||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Type | subscribe | ||||||||||||||||
| Description | A helper to load JavaScripts and exectute an onload callback (if needed). |
||||||||||||||||
| Payload |
The payload object of this event has the following properties:
|