The Competition Component
Description
Description
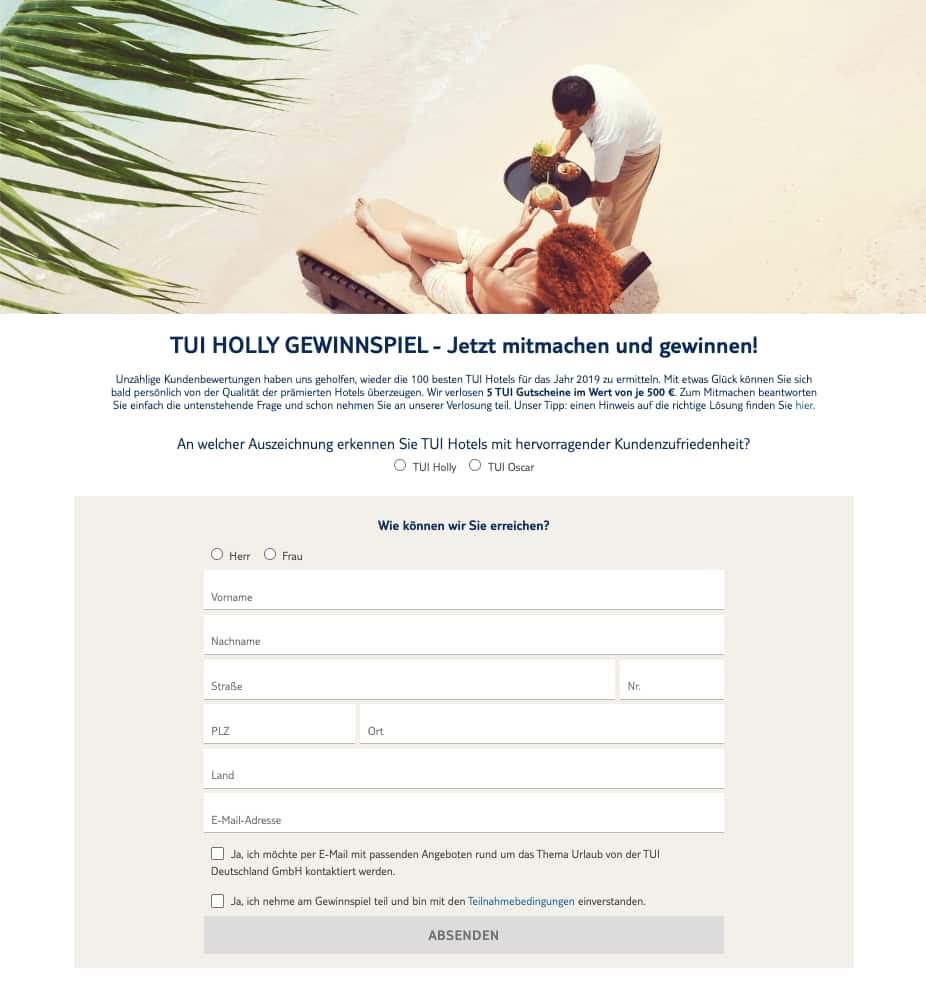
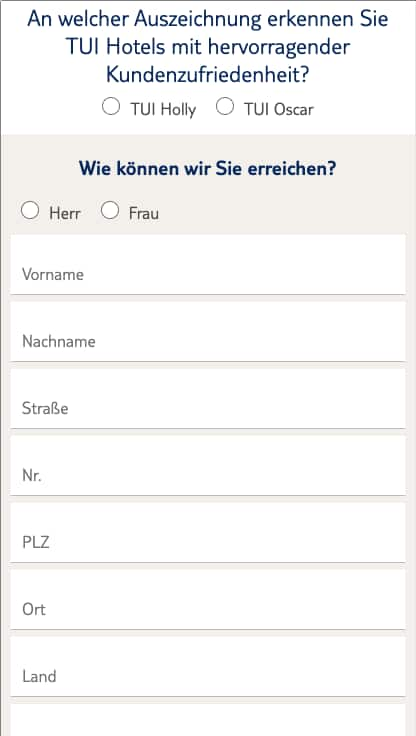
The competition component displays a competition formular to the customer. The formular consists of a question to be answered by the user and the typical fields to collect the customer's contact information and also an opportunity to subscribe to the TUI Newsletters.
Screenshots

Desktop

Desktop
Meta
| Maintainer | mavel@tui.com |
|---|---|
| Locales |
de-DE
|
Usage
Add the following script tag (or something similar) to your web page to have the component load. Note: This is required only once per webpage, even when you embed multiple instances of the component.
<script src="https://api.tui.com/ml/competition/ui/" async defer></script>
Add the following HTML code anywhere in your webpage at the position where you want the component to show. You can create multiple instances of the component.
Remember to replace VALUE with actual valid values for the given attribute.
<div class="tui-component tui-component-tui-competition" data-competitionId="VALUE"></div>
ATTENTION: This is a legacy component. The tag name must be set as class name (as in the example above), and attributes must be prefixed with data-.
Read more about using components ›
Attributes
This component can be configured with the following attributes:
| Name | Description | Allowed Values | Default | Required |
|---|---|---|---|---|
competitionId |
The ID of the competition to be shown. |
yes | ||
lang |
Determines the language. |
de_DE
|
no | |
variant |
Determines the variant to display. |
variant-a
|
no | |
heroImgPath |
Displays a hero banner above the competition. |
no | ||
nlRequired |
Determines the newsletter subscriptions to be required checked by the customer. |
GROUP, TUID
|
no |